Como Fazer o Layout de um Site em 6 Passos
Existem dois fatores que bons sites possuem em comum: excelentes conteúdos e um layout de tirar o fôlego. Se o design do seu site não é lá tudo aquilo, seu conteúdo não vai se destacar e você vai perder visitantes. Isso querc dizer que você precisa começar a pensar na aparência do site assim que iniciar o projeto.

Neste artigo, vamos ensinar Como Fazer o Layout de Um Site do zero. Vamos cobrir as 6 etapas mais essenciais:
- Encontrando um provedor de hospedagem confiável.
- Escolhendo a plataforma para criação do site.
- Configurando ferramentas que vão ajudar na construção do layout.
- Criando um modelo de layout para seu site.
- Trabalhando no protótipo de um design.
- Verificando o resultado em dispositivos móveis.
Não se preocupe! Você não precisa ser profissional para criar um site estiloso e atraente aos leitores. Vamos começar?
Conteúdo
Por Que o Web Design é Importante?
O web design é essencial porque ele pode determinar a primeira impressão das pessoas sobre uma marca pessoal ou um negócio. Os usuários decidem se vão ou não se engajar com um site em menos de 0,05 segundo, geralmente com base no aspecto visual.
Mais do que isso, o web design também contribui em cerca de 75% para o julgamento de um visitante sobre a credibilidade de uma pessoa ou de uma empresa. Portanto, se um site parece mal feito, as pessoas podem achar que se trata de um golpe.
Além disso, o layout de um site pode ter um impacto significativo na jornada de compra de um cliente.
O Toptal aponta que 88% das pessoas que fazem compras online não vão utilizar o mesmo site se tiverem uma experiência de usuário ruim. Sem contar que usuários mobile têm cinco vezes mais chances de saírem de um site se ele não funcionar corretamente em seus celulares ou tablets.
O web design também tem um papel significativo no reconhecimento da sua marca. Manter consistência visual através de todos os canais de marketing pode fazer com que seja mais fácil do seu público-alvo identificar a identidade visual da sua empresa.
Finalmente, o design do site importa para SEO. Se os visitantes acharem o seu site difícil de se navegar, os motores de busca provavelmente vão vê-lo do mesmo jeito. Deste modo, os bots podem ter dificuldade no processo de crawling do conteúdo com o objetivo de indexação e ranqueamento.
1º Passo: Encontrar um Provedor de Hospedagem Confiável
Antes de começar a falar da aparência do site em si, precisamos cuidar de alguns aspectos técnicos. Antes de mais nada, precisamos encontrar uma hospedagem de qualidade para seu site.
Muitas pessoas procuram pela hospedagem baseando apenas no valor e se contentam com a mais barata, o que é um erro. Nem todo provedor de hospedagem oferece um bom serviço, por isso é importante pesquisar bem antes de contratar.
Alguns dos elementos mais importantes para procurar em um provedor de hospedagem são:
- Suporte de qualidade.
- Ótima performance de velocidade.
- Recursos adicionais para tornar sua vida mais fácil, como backups diários.
- Bons materiais de pesquisa para encontrar soluções para qualquer tipo de problema.
- Compatibilidade com qualquer tipo de plataforma que você escolher.
Como é de se esperar, todos os provedores dizem cumprir com todos esses pré-requisitos. Então, você precisa fazer uma pesquisa minuciosa. A melhor maneira de chegar a uma conclusão é procurando em sites de avaliações independentes.
Por estar no nosso blog, você já deve estar ciente que oferecemos planos com a melhor hospedagem de site de alto nível com os melhores preços. O mesmo vale para a hospedagem WordPress.
Além de uma hospedagem de sites barata e de qualidade, ainda oferecemos um domínio web grátis na aquisição anual de um plano de host Business ou Premium.
2º Passo: Escolha a Plataforma de Criação do Site
Depois de escolher a hospedagem, é hora de decidir a plataforma em que seu site vai ser criado. Você pode até criar um site do zero, mas essa opção é melhor para quem já é um desenvolvedor experiente.
Quanto às plataformas, somos grandes fãs dos CMS – Sistemas de Gerenciamento de Conteúdo. Essas plataformas permitem a criação de sites profissionais e o gerenciamento de grandes bibliotecas de conteúdo e ainda são fáceis de aprender.
Existem diversas opções de CMS, como o WordPress.

Essa plataforma ocupa mais de 30% da internet, então sabemos que é confiável. Além de ser fácil de usar, o WordPress oferece uma gigantesca coleção de temas e plugins para personalizar seu site.
Outra opção é o Joomla!.

Esta plataforma tem um nível de complexidade maior do que o WordPress, mas o trabalho extra compensa com a ferramenta de Otimização SEO e configurações de segurança avançadas. O Joomla também faz um bom trabalho no gerenciamento de diferentes tipos de conteúdo, área em que o WordPress deixa a desejar.
Além dos CMS você também pode utilizar um construtor de sites. Nós mesmo aqui da Hostinger disponibilizamos um. Essas soluções permitem a criação de sites com ferramentas de edição visual de “arrastar e soltar”, juntamente com outros elementos, incluindo templates para site totalmente personalizáveis e responsivos.
Com ele, você também pode criar site IA em alguns minutos. A própria ferramenta cria textos, define o visual das páginas e organiza elementos visuais para você baseado nas escolhas que você faz durante a configuração. Tem até opções por nicho de atuação.
Para o restante do tutorial, vamos estar focando no WordPress. O motivo é simples: é a plataforma de construção de sites mais popular do mundo e ainda oferece diversas ferramentas para você saber como criar um layout se um site.
3° Passo: Configure as Ferramentas Necessárias
Depois de instalar o WordPress, você precisa instalar algumas ferramentas para começar a dar vida às suas ideias. Antes de mais nada, é preciso escolher um tema que corresponda ao layout que você tem em mente.
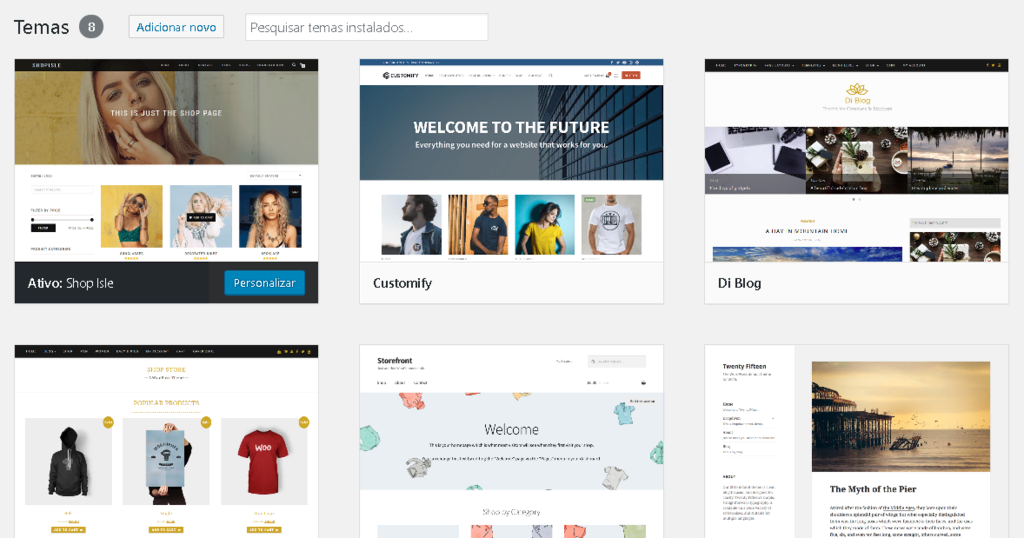
Existem milhares de temas WordPress a sua disposição. Mas recomendamos que você utilize um tema grátis enquanto se ajusta à plataforma. Visite a biblioteca de temas oficiais do WordPress.org e escolha o que mais encaixa com a temática do seu site.

Pesquise entre as diferentes opções de tema sempre olhando a quantidade de avaliações e atualizações que possui. Se o tema não tiver nenhum dos dois é bom ficar longe, pois provavelmente vai ser dor de cabeça na certa. Depois de escolher o tema, basta instalar e ativar.
Vamos recomendar que você utilize um plugin de construção de sites do WordPress. Essas ferramentas permitem a criação de sites estilosos facilmente.
O WordPress é até considerado uma plataforma simples de usar, mas deixar o site com a aparência exata que você deseja requer um pouco de esforço e conhecimento. Com um construtor de sites, você tem mais liberdade para mexer no layout do seu site.
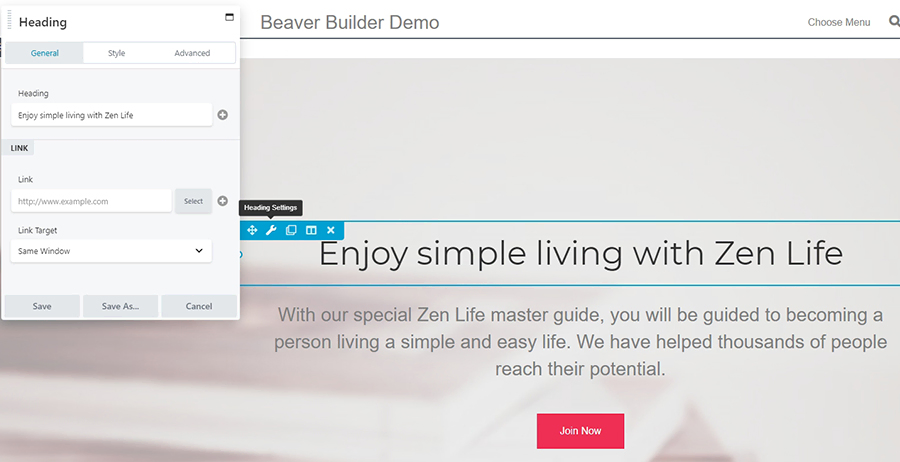
Como você já deve imaginar existem muitos e muitos plugins de construção de sites no WordPress. Mas nós somos inclinados ao Beaver Builder devido à facilidade de uso e quantidade de ferramentas que possui.

Aprender a fazer o layout de um site com esse plugin é bastante intuitivo. Com o Beaver Builder, você tem acesso a uma grande coleção de elementos que podem ser adicionados em suas páginas, basta arrastar até o local desejado. Então, você pode editar cada elemento da maneira que preferir.

Se você não é muito fã do Beaver Builder, não se preocupe. Existem diversas outras opções disponíveis. Depois de encontrar o plugin que mais se adequa às suas necessidades, é hora de ir para a próxima etapa.
4º Passo: Saber Como Fazer o Layout de um Site
Até agora, cobrimos a parte mais técnica necessária sobre como fazer layout de um site. Agora, é hora que a criatividade entra em cena.
Neste momento, você já tem um site WordPress com um tema e construtor de sites instalados. O próximo passo é pegar um papel e lápis (sim, bem “old school”), que vamos utilizar para criar um esboço do design do site.
Isso é chamado de ‘mockup’, ou um modelo, e não precisa ser algo muito detalhado. A parte importante é conter todos os elementos que você quer ter no site. Claro que você pode adicionar quantos detalhes desejar. O seu modelo vai servir como referencial no momento que for construir de fato seu site.
Se você não é do tipo que cria com papel e lápis, existem ferramentas de criação de modelos no computador. O ponto negativo é que essas ferramentas são um pouco complexas de se aprender.
De qualquer forma, revise seu modelo quantas vezes for necessário até que você esteja satisfeito com o resultado.
5º Passo: Trabalhe no Protótipo de um Design
Depois do modelo estar pronto, é hora de começar o site. Em outras palavras, vamos criar um protótipo.
Agora que você tem um construtor de sites instalado, o próximo passo é abri-lo com o editor do WordPress. Então, você vai poder adicionar elementos às suas páginas da maneira que planejou no modelo.
É claro que o processo varia de acordo com o plugin de construção de sites que você escolheu. Entretanto, recomendamos que você não se apegue muito aos detalhes neste momento, como fontes e cores. Mais tarde, você vai poder refinar ainda mais o projeto.
A parte importante agora é construir um site com todos os elementos que você planejou no momento. Com o protótipo pronto, você vai poder tomar decisões sobre elementos que não combinem com o seu layout. Esse é o momento de cuidar dos detalhes.
É bastante comum o modelo sofrer diversas alterações ao ser transformado em protótipo, mas isso é esperado. Da mesma maneira, é provável que o primeiro protótipo não se pareça muito com o site concluído.
Além de que, o tempo que você para terminar o site depende de quão perfeccionista você é. Você deve ter dezenas de elementos para mexer no momento. Então, não tenha pressa.
Uma dica agora é não se preocupar muito com o conteúdo do site. Para que seu protótipo fique pronto o quanto antes, utilize ferramentas como text placeholders e stock images. Depois que o layout estiver pronto, é só substituir esses elementos pelos conteúdos reais do seu site.
6º Passo: Verifique o Resultado em Dispositivos Móveis
A essa altura, você já aprendeu a criar o design de um site. Mas ainda há um último passo antes de podermos dizer que o seu layout é de qualidade. Ele é: verificar como o design ficou adaptado aos dispositivos móveis.
Atualmente, o tráfego de dispositivos móveis está dominando a internet, então é essencial que seu site seja responsivo para mobile. Se o layout do site não carregar corretamente em um celular, muitos dos seus visitantes ficar frustrados frustrados e a taxa de rejeição vai só aumentar, o que é algo a ser evitado.
A boa notícia é que grande parte dos construtores de sites do WordPress (como o Beaver Builder) são compatíveis com dispositivos móveis. Ou seja, os designs que você criar neles vão ser compatíveis com dispositivos móveis sem precisar de muito esforço.
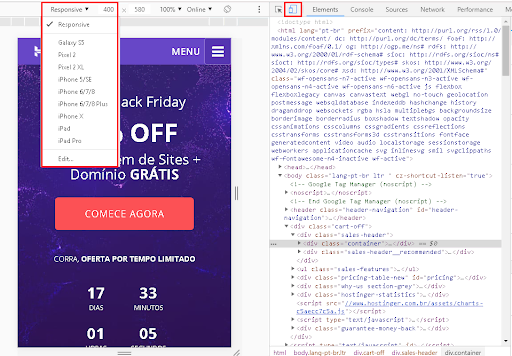
Mas, ainda assim, é bom conferir manualmente como ficou o site em seu celular. Outra boa alternativa é utilizar o Chrome’s Dev Tools, que permite a visualização do seu site em diferentes resoluções.

Para acessar o Dev Tools de seu navegador, clique com o botão direito do mouse na tela e clique no botão Inspecionar. No topo da página você vai ver a opção de colocar uma resolução personalizada:
Se você quer ser minucioso – e recomendamos que seja – verifique em diversas resoluções para ter certeza que seu site vai funcionar corretamente em todas elas.
Se encontrar algum problema retorne ao construtor de sites e faça as devidas alterações. Depois de as alterações terem sido feitas seu site vai estar pronto para o público.
O Que Faz com Que um Design de Site Seja Efetivo?
Um design de site é efetivo quando ele garante que a sua página está atingindo o seu propósito. Por exemplo, se você possui um blog, o web design deve trabalhar para fazer com que a entrega do conteúdo e a experiência de leitura seja mais agradável para os seus leitores.
Contudo, todo site requer diferentes elementos para fazer com que o seu design seja mais efetivo. Aqui está um resumo dos recursos que todos os sites devem ter:
- Facilidade de uso. Todos os recursos e elementos devem ser acessíveis e fáceis de usar.
- Estrutura organizada. A organização das páginas precisa ser lógica para facilitar que o usuário localize a informação correta.
- Legibilidade. As fontes, cores e o layout devem fazer com que o conteúdo seja agradável para um escaneamento rápido.
- Consistência estética. Todas as páginas da web deve empregar os mesmos elementos de design para manter harmonia visual, identidade de marca e facilidade de uso.
- Otimização de velocidade. Todo recurso de design deve ter uma função que beneficia o usuário e o propósito do site. Não pode haver redundâncias que podem impactar a velocidade de carregamento.
Que Ferramentas Você pode Usar para Melhorar o Design do seu Site?
Agora que você sabe como fazer o layout de um site, vamos discutir algumas ferramentas adicionais que podem levar o seu site ao próximo nível:
- Pacotes de ícones ou ilustrações. Eles são ótimos para fazer com que qualquer site se torne mais visualmente atraente. O DrawKit possui várias opções gratuitas para diversas categorias da indústria. Muitos artistas também estão disponíveis para serem contratados em marketplaces de design, como o Fiverr ou o Upwork.
- Stock Photos. Escolha fotos que mostram rostos humanos (link em inglês), pois elas podem criar confiança quando usadas do jeito adequado. O Unsplash é um excelente lugar para procurar por esse tipo de imagem de graça. Não se esqueça de escolher apenas fotos de alta qualidade para manter a credibilidade.
- Plugins de criação de páginas. Este tipo de ferramenta é para os usuários do WordPress que querem incorporar ao CMS a experiência de usar um construtor de sites de arrastar e soltar. Um exemplo conhecido é o Beaver Builder, que já citamos aqui neste artigo.
- Criador de Logos. Considere esta ferramenta se você não possui um branding para o seu negócio ainda, e não está pensando em contratar um designer. Ele pode gerar um logo profissional em minutos. Use o criador de logo da Hostinger para criar uma logomarca profissional e impactante para seu layout de site.
- Canva. Este software de design freemium é excelente para criar banners para sites e imagens de destaque para posts de blogs. Também é ótimo para edições de fotos de última hora.

Conclusão
Se você possui um site com aparência profissional, então já venceu metade da batalha. Com um bom design, as pessoas tendem a prestar mais atenção ao que você tem a dizer, aumentando a probabilidade de conversões.
A boa notícia é que você não precisa ser profissional para fazer um site fantástico. Você só precisa seguir algumas dicas, usar as ferramentas corretas e estar disposto a investir em tempo e esforço.
Ficou com alguma dúvida sobre como fazer o design de um site? Pergunte na seção de comentários logo abaixo! 😉

