O Criador de Sites Zyro se Une à Hostinger: Tenha Muito Mais com uma Única Ferramenta

Em um passo importante para aprimorar e ampliar nossos serviços de hospedagem de sites, temos o prazer de anunciar a integração do Zyro com a Hostinger. Essa parceria estratégica marca um momento significativo, já que todos os serviços e clientes Zyro migraram com sucesso para a Hostinger.
A partir de agora, todos os clientes Zyro podem seguir sua jornada online com o Criador de Sites da Hostinger. Ele combina os recursos fáceis de criação de sites do Zyro com as soluções robustas de hospedagem da Hostinger.
Com essa união, conseguimos aprimorar e expandir nossos serviços de hospedagem e criação de sites. Acreditamos firmemente que proporcionando uma plataforma única para desenvolvimento de sites oferecemos o melhor valor aos nossos clientes.
“Nossa missão é desenvolver serviços e produtos de TI que ajudem empreendedores a alcançarem seus objetivos online com sucesso. Com a experiência da equipe Zyro, podemos levar essa missão um passo adiante. Essa integração junta o melhor de ambas as empresas, unindo a expertise em hospedagem da Hostinger com a experiência do Zyro no desenvolvimento de plataformas para construção de sites, visando proporcionar aos clientes uma experiência impecável”, declara Daugirdas Jankus, CEO da Hostinger.
Atualmente, todas as vendas e serviços do Zyro foram descontinuados. Se você era um cliente Zyro e tem alguma dúvida ou precisa de suporte, nossa equipe de Sucesso do Cliente está sempre aqui para ajudar. Você também pode consultar este artigo na nossa base de conhecimento para obter mais detalhes sobre a migração.
Expanda sua Presença na Internet
Agora, com o Criador de Sites da Hostinger, que une recursos de criação de sites fáceis de usar com soluções de hospedagem robustas, todos os clientes Zyro podem aproveitar:
- Gerenciamento de site ainda mais fácil. Gerencie seus sites, domínios, planos de hospedagem, e-mails profissionais e muito mais em um único painel.
- Ferramentas de inteligência artificial aprimoradas. Use nossa tecnologia com IA para criar um site completamente novo do zero em questão de minutos. Deixe que a IA crie posts de blog, páginas e imagens exclusivas e otimizadas para SEO para o seu site, ou atualize sua marca com um novo logotipo personalizado.
- Melhoria na experiência do usuário. Acesse tutoriais detalhados diretamente no painel ou converse com nossa equipe de Sucesso do Cliente a qualquer momento.
Seja você dono de uma pequena empresa, freelancer ou criador de conteúdo, estamos aqui para ajudar a criar e administrar o site dos seus sonhos.
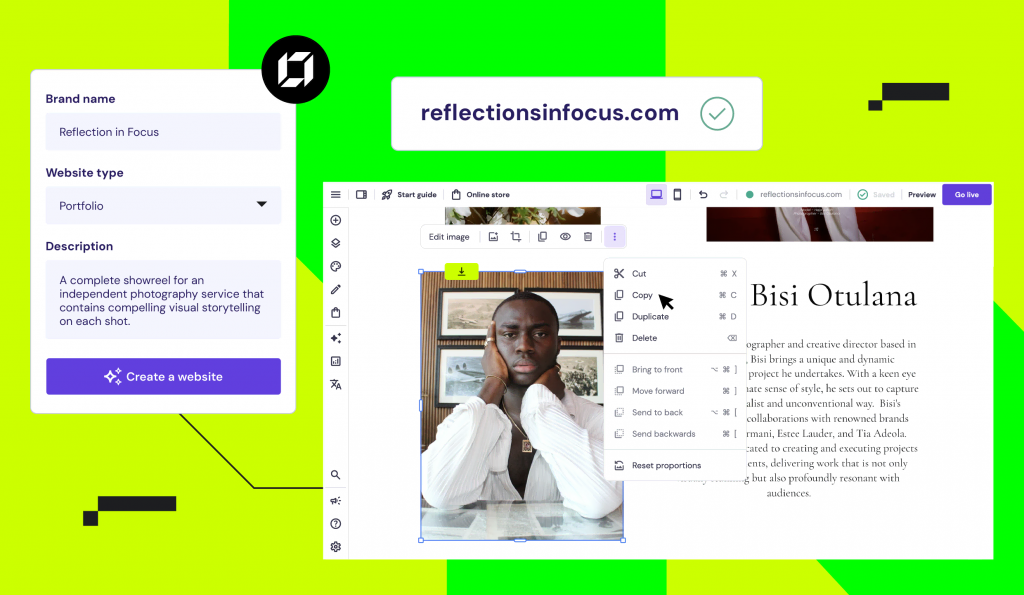
Crie Sites pelo Celular com a Ajuda da Inteligência Artificial
Com o Criador de Sites da Hostinger, você pode fazer um site totalmente funcional apenas descrevendo brevemente sua ideia. Você só precisa informar o nome da sua marca e falar um pouco sobre ela — e pronto! A IA vai gerar um site completo ou uma landing page com base nas informações que você forneceu.
E esta é a melhor parte: você pode criar e personalizar até 100 sites usando um editor de arrastar e soltar.

Com nosso editor móvel, você pode fazer alterações no seu site usando apenas um smartphone, sem precisar procurar por um computador toda vez que perceber que algo precisa ser corrigido.
Suporte ao Cliente de Alta Qualidade
Tenha acesso ao nosso renomado suporte ao cliente. Nossa equipe está pronta para ajudar, não importa qual seja a sua dúvida. Com a Hostinger, você recebe uma resposta em menos de três minutos, e pode conversar com nossos especialistas em português brasileiro.
Você pode acessar o suporte via chat — não há necessidade de enviar um ticket ou escrever um e-mail.
Acesso a Muitos Recursos Educativos
Você terá acesso a um vasto acervo de materiais educacionais, como tutoriais detalhados, uma base de conhecimento completa e vídeos passo a passo no canal da Hostinger Brasil.
Esses recursos ensinam técnicas de manutenção e criação de sites, e também listam dicas preciosas de marketing digital e e-Commerce. Tudo para ajudar o seu negócio a alcançar todo seu potencial.
Prepare-se para experimentar um novo jeito de criar sites! Comece a usar o Criador de Sites da Hostinger hoje mesmo.