Die 9 besten Onepager-Beispiele aus Hostingers Website-Baukasten, um Sie in 2024 zu inspirieren
Onepage-Websites sind im Webdesign beliebt geworden, insbesondere bei Unternehmen, die einen starken visuellen Eindruck machen und gleichzeitig Unordnung minimieren möchten.
Eine Onepage-Website verwendet, wie der Name schon sagt, nur eine Seite für die gesamte Website. Onepager Websites laden oft schneller und sind einfacher und leichter zu navigieren als eine traditionelle Website mit mehreren Seiten.
Wir werden neun gut gestaltete Onepager-Vorlagen vorstellen, mit denen Sie im Hostinger Website-Baukasten Ihre Website erstellen können, und einige ihrer bemerkenswertesten Funktionen erklären. Wir werden auch die besten Tipps für die Erstellung eines effektiven Onepager-Designs für Ihre eigene Webseite teilen.
Inhaltsverzeichnis
Top 9 Onepager-Beispiele
Wenn Sie nach erfolgreichen Website-Ideen suchen, hier sind einige Beispiele dafür, wie Onepage-Websites genutzt werden können, um Informationen auf eine klare und visuell ansprechende Weise zu teilen.
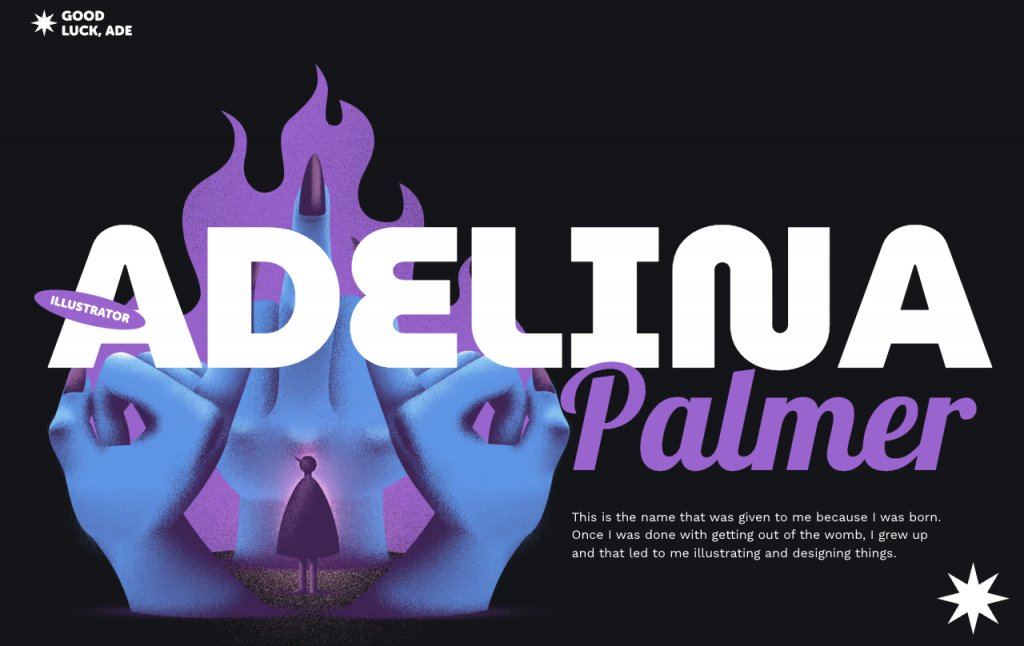
1. Adelina Palmer

Plattform: Hostinger Website-Baukasten
Art: Portfolio-Website
Bemerkenswerte Merkmale: einzigartige Illustrationen und Elemente auf der Seite, auffälliger Heldenbereich
Wie alle Onepage-Vorlagen setzt auch dieses Website-Layout auf einen eindrucksvollen Hero-Bereich. Dominiert von der kühnen Überschrift und Illustration, verwendet dieses kreative Onepager-Design das Prinzip „zeigen, nicht erzählen”.
Der Großteil der Website wird genutzt, um die bisherige Arbeit der Illustratorin zu präsentieren. Dank des dynamischen Onepager-Layouts und der Bildpositionierung sind die verschiedenen Bilder leicht zu erfassen, während die Benutzer nach unten scrollen. Dies hilft dabei, den Inhalt der Seite zu präsentieren und die Besucher zum Verweilen auf der Seite einzuladen.
Es ist auch erwähnenswert, dass sowohl der Stil der einzelnen Teile innerhalb der Illustrationsarbeit als auch der Elemente auf der Seite vereinheitlicht ist. Betrachten Sie Ihre eigene Webseite als Erweiterung Ihres Portfolios, wenn Sie in der kreativen Branche arbeiten.
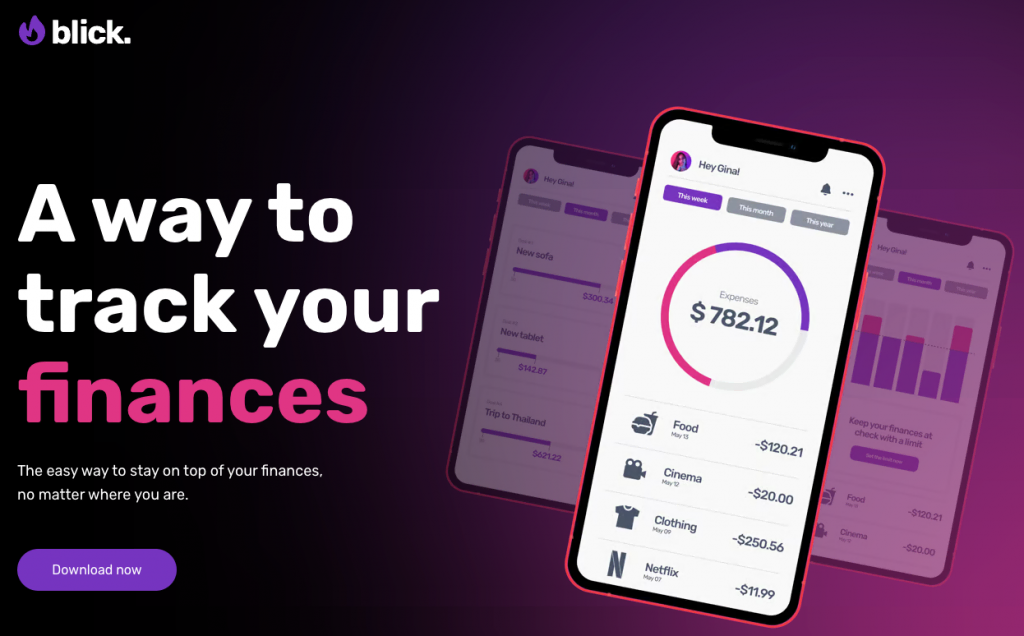
2. Blick

Plattform: Hostinger Website-Baukasten
Art: App-Landingpage
Bemerkenswerte Merkmale: Akzentfarben, nutzenorientiertes Layout
Onepager Website-Vorlagen sind hervorragend geeignet, um Produkte und Dienstleistungen auf eine ordentliche und einfache Weise zu bewerben.
Diese interaktive Onepager-Vorlage ist eine Landing Page für eine App und es ist dem Benutzer sofort klar, sobald er auf der Seite landet. Die Art und Weise, wie die Zielseite sich auf die Hauptvorteile für die Zielgruppe konzentriert, macht diese Onepagervorlage wirkungsvoll für jede Nische.
Versuchen Sie, eine Farbpalette mit ein paar verschiedenen Akzentfarben zu verwenden. Auf diese Weise wird es einfach sein, sie mit Leerraum zu kombinieren und zu kommunizieren, wie Ihr Unternehmen die Probleme oder Herausforderungen Ihrer Zielgruppe löst.
3. Halwill Musik

Plattform: Hostinger Website-Baukasten
Art: Musik-Website
Bemerkenswerte Eigenschaften: einheitliches Branding, Hintergrundbilder im gesamten Abschnitt
Diese Onepager Vorlage konzentriert sich darauf, das Aussehen und das Gefühl der Musik einer Band durch ihr Webdesign auf der Startseite zu präsentieren.
Beachten Sie, wie diese Onepager Vorlage breite, abschnittsweite Hintergrundbilder verwendet, die dem gleichen Stil der Produkte folgen – in diesem Fall der Diskografie und den Alben der Band. Dies schafft einen zusammenhängenden und unverwechselbaren Stil für die Landingpage. Nutzen Sie dies, wenn Sie nach Möglichkeiten suchen, Ihre Marke prominenter in Ihrem Seitenlayout zu präsentieren.
Diese Vorlage ist auch ein großartiges Beispiel dafür, wie man eine Schwarz-Weiß-Farbschema zu seinem Vorteil nutzen kann. Anstatt sich für eine oder die andere als Haupt-Hintergrundfarbe zu entscheiden, wechseln Sie ab, um dem Scroll-Erlebnis mehr Tiefe zu verleihen.
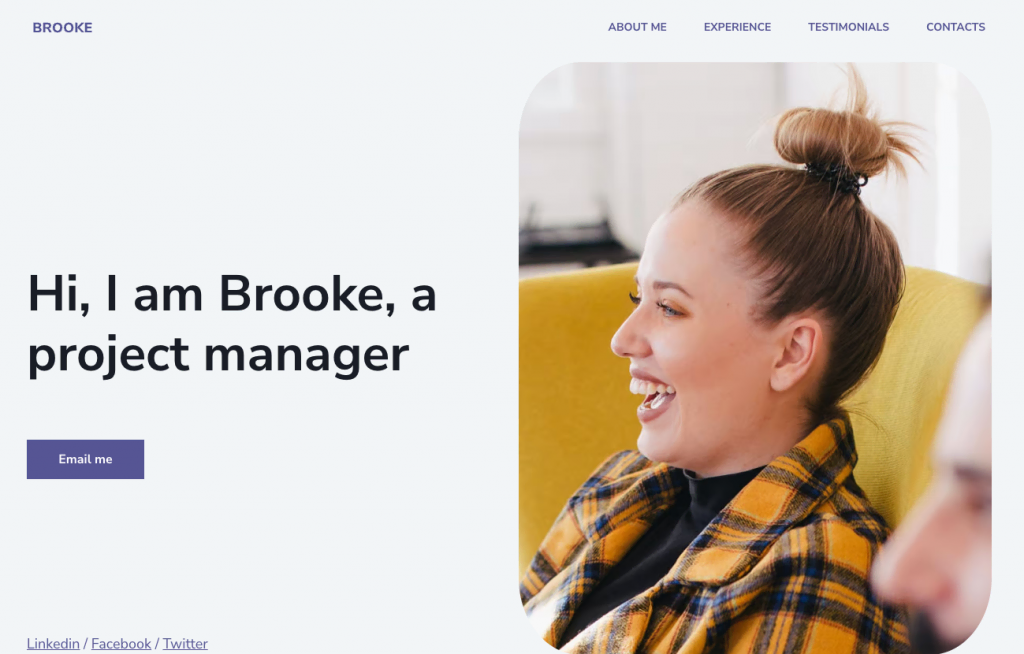
4. Brooke

Plattform: Hostinger Website-Baukasten
Art: Lebenslauf-Webseite
Bemerkenswerte Merkmale: angeheftetes Menü, Landing-Page-Stil Heldenbereich
Lebensläufe gehören zu den beliebtesten Onepage-Website-Vorlagen. Das Format macht es bequem und effizient, die Erfahrung und Ausbildung einer Person zu betrachten, während es auch einfach ist, eine persönliche Note hinzuzufügen, um sich von der Masse abzuheben.
Diese Vorlage ist wie eine Landingpage strukturiert: Der Heldenbereich begrüßt den Besucher mit einer Überschrift und das angrenzende Bild stellt dem Besucher die Person hinter dem Lebenslauf vor. Das angeheftete Menü hilft dabei, zwischen verschiedenen Abschnitten zu springen und schafft ein intuitives Benutzererlebnis.
Die Verwendung von Erfahrungsberichten und professionellen Bildern hilft ebenfalls dabei, einen guten Eindruck beim Besucher zu hinterlassen.

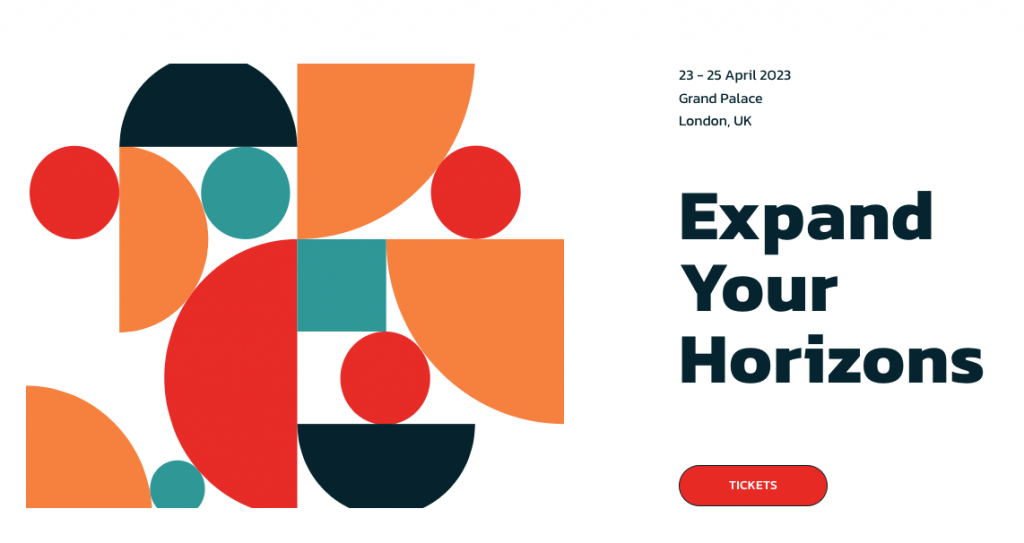
5. Expand Your Horizons

Plattform: Hostinger Website-Baukasten
Art: Onepage-Veranstaltungswebsite
Bemerkenswerte Merkmale: CTA- und Elementplatzierung
Moderne Onepage-Websites können für verschiedene Zwecke verwendet werden, einschließlich Veranstaltungs-Landingpages.
Eine scrollbare Website-Vorlage, wie Expand Your Horizins, ist einfacher zu navigieren als eine Website mit mehreren Seiten. Da nur wichtige Informationen mit den Teilnehmern geteilt werden, ist der zentrale Call-to-Action (CTA) schwer zu übersehen.
Sicherzustellen, dass die Benutzer wissen, was von ihnen erwartet wird – in diesem Fall, ein Ticket zu kaufen – hilft, die Konversionen zu erhöhen, unabhängig davon, ob Sie einen eCommerce-Shop oder eine Veranstaltungs-Website haben.
Berücksichtigen Sie auch die Platzierung von Objekten wie Bildern und Textblöcken zu Ihrem Vorteil. Mit strategischer Platzierung ist es einfach, das Auge der Besucher zu führen, während sie durch die Webseite scrollen.
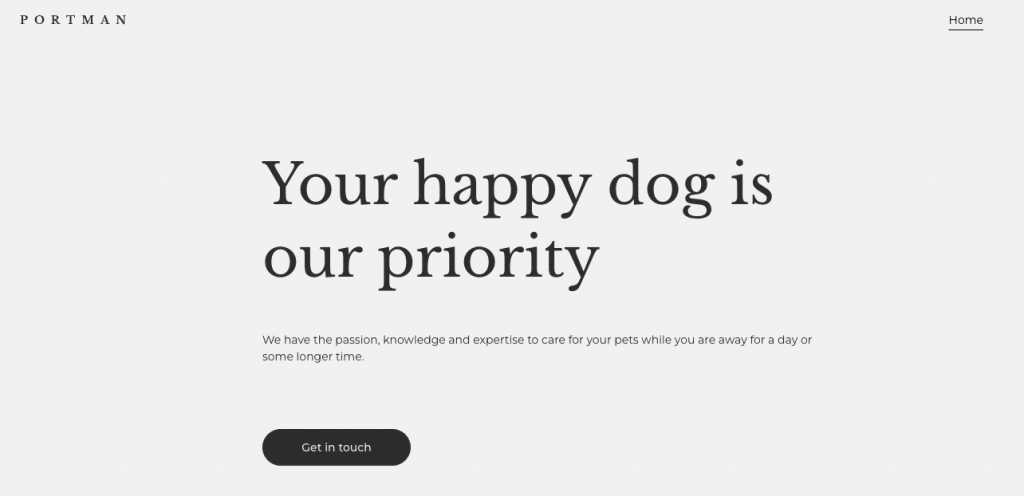
6. Portman Petsitters

Plattform: Hostinger Website-Baukasten
Art: Dienstleistungswebsite
Bemerkenswerte Merkmale: mobilfreundliches One-Page-Design
Responsive One-Pager-Layouts stellen sicher, dass die Website gut aussieht und einwandfrei funktioniert, unabhängig vom Gerät, mit dem sie besucht wird.
Bei vielen Website-Baukästen ist das responsive Design bestenfalls eine Nebensache, die Benutzer dazu zwingt, eine separate Website für mobile Geräte zu erstellen. Mit dem Website-Baukasten von Hostinger sind alle Vorlagen standardmäßig für Mobilgeräte optimiert und die intelligente Rastertechnologie stellt sicher, dass jedes Seitenelement, unabhängig von der Größe des Bildschirms, großartig aussieht.
Es ist auch einfach, die mobile Version anzupassen, während Sie Ihr ausgewähltes Theme personalisieren, da Sie im Editor zwischen Desktop- und Mobilansichten umschalten können.
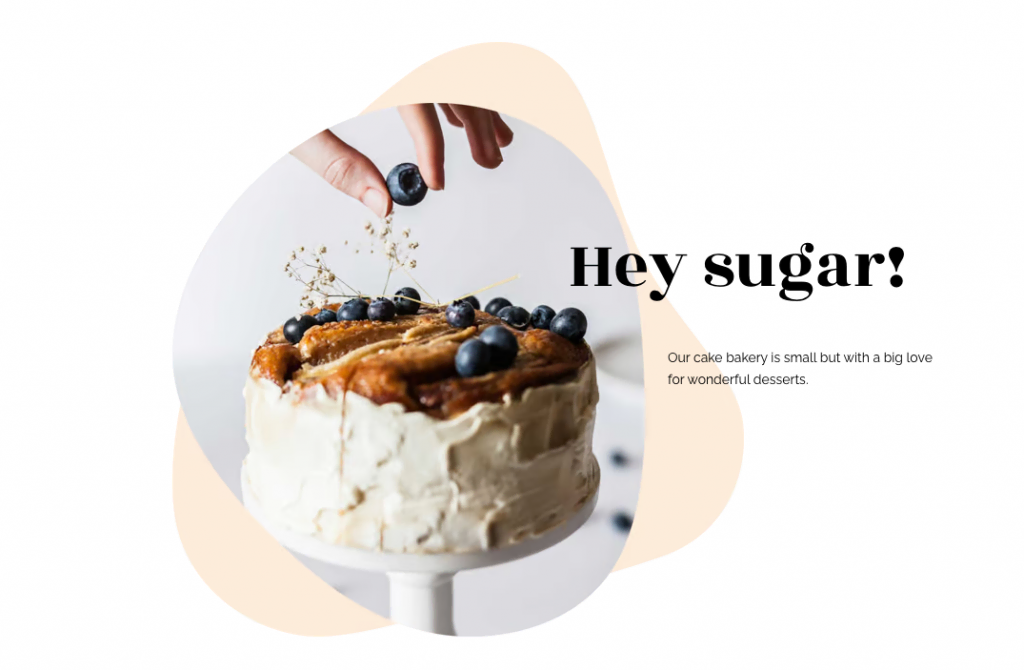
7. Sugaro Café

Plattform: Hostinger Website-Baukasten
Art: Geschäftswebsite
Bemerkenswerte Merkmale: Leerraumverwendung, Typografie
Das Theme des Sugaro Cafés ist ein großartiges Beispiel für ein elegantes Onepager-Design für ein lokales Geschäft.
Der großzügige Leerraum stellt sicher, dass die einzigartig gerahmten Bilder hervorstechen und das Auge des Besuchers fangen. Diese Technik ist besonders nützlich für Unternehmen und Marken, die sehr visuelle Produkte verkaufen, wie Designerprodukte, verderbliche Artikel oder Erlebnisse.
Die Typografie ist ebenfalls bemerkenswert. Die stilistische Wahl von Überschrift- und Textschriftarten schafft ein einheitliches Design und ergänzt die Farben und das Layout.
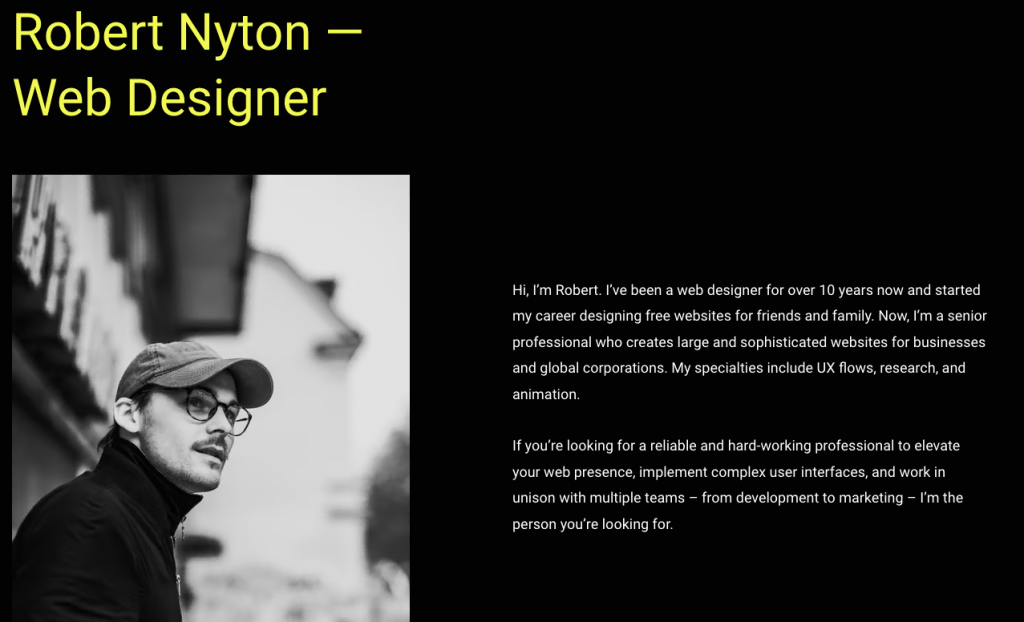
8. Robert Nyton

Plattform: Hostinger Website-Baukasten
Art: Online-Portfolio
Bemerkenswerte Merkmale: minimalistisches Design, realistische Beispiele
Ähnlich wie Lebensläufe werden Portfolios auch häufig mit Vorlagen für Onepage-Websites erstellt. Diese spezielle, schlanke Onepager-Vorlage verwendet ein minimalistisches Webdesign, das sich um anschauliche Beispiele früherer Arbeiten dreht.
Betrachten Sie die Verwendung realistischer Mockups Ihrer Arbeit in einer realen Umgebung, um den Effekt zu simulieren, den diese Vorlage erzielt. Wenn Ihr Portfolio aus physischen Produkten besteht, suchen Sie nach Möglichkeiten, Produktfotografie zu präsentieren, die die Produkte im echten Leben in Gebrauch zeigt.
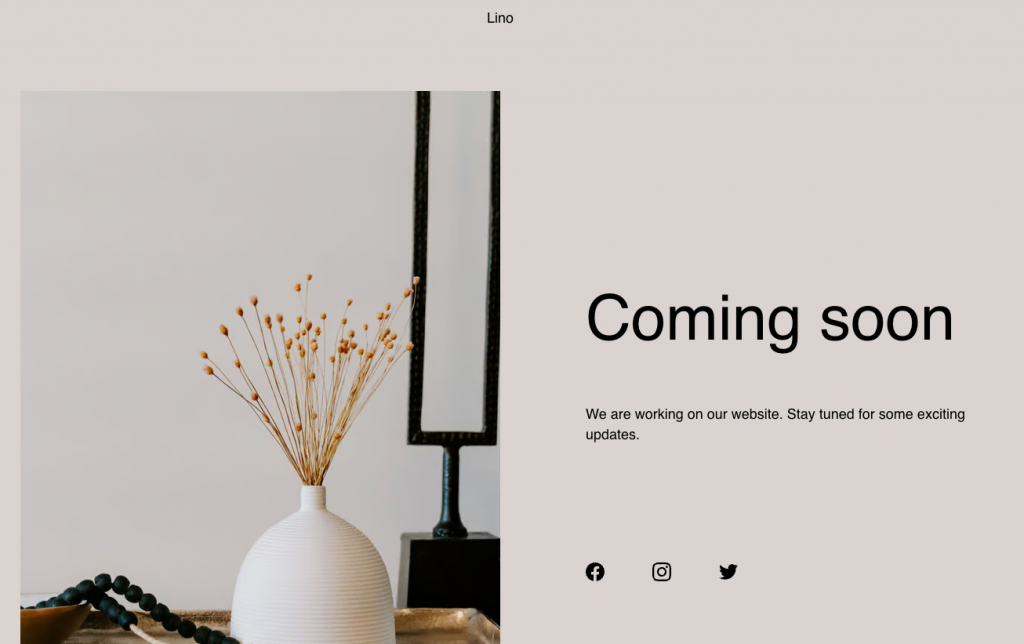
9. Lino

Plattform: Hostinger Website-Baukasten
Art: Landing Page
Bemerkenswerte Merkmale: Links zu sozialen Medien
Manchmal benötigen Sie eine Single-Page-Website, um ein neues Projekt oder eine Startup-Webseite anzukündigen. Diese Landingpage-Vorlage zeigt deutlich, wie man das Beste aus einem minimalistischen Seitendesign herausholen kann, während immer noch die wichtigsten Informationen an potenzielle Nutzer kommuniziert werden.
Neben dem Wecken der Neugierde des Besuchers auf den potenziellen Inhalt der endgültigen Website sind die Social-Media-Links gut sichtbar auf der Seite angezeigt. Diese Funktion hilft dabei, Besucher auf andere Plattformen umzuleiten, auf denen sie Ihre Marke oder Ihr Unternehmen direkt erreichen können.
Die Verwendung von Onepager-Website-Vorlagen zur Ankündigung bevorstehender Website-Starts oder Projekte kann nützlich sein, wenn Sie eine bestimmte Domain im Kopf haben, die Sie für sich selbst reservieren möchten. Indem Sie eine responsive Landingpage einrichten, können Sie den Traffic stattdessen zu Ihren Social-Media-Seiten leiten.
Tipps zum Erstellen einer effektiven Onepager-Website
Mit dem Internet voller mehrseitiger Websites und komplexer Website-Strukturen mit Unterseiten kann das Erstellen eines effektiven One-Page-Designs entmutigend wirken. Durch die Einbeziehung wesentlicher Webdesign-Strategien ist es einfach zu lernen, wie man eine Website erstellt, die visuell ansprechend, benutzerfreundlich und für Ihre Nische optimiert ist.
Verwenden Sie eine Vorlage.
Onepager-Vorlagen sparen Ihnen Zeit und Geld, geben Ihnen eine professionell aussehende Website und erleichtern es Ihnen, Ihre Website zu aktualisieren. Vorlagen sind vorgefertigte Designs, die Sie an Ihre Bedürfnisse anpassen können. Dies kann besonders hilfreich sein, wenn Sie keine Erfahrung im Webdesign haben oder nicht wissen, wie man programmiert.
Onepager Website-Vorlagen werden auch von professionellen Webdesignern entworfen, so dass Sie sicher sein können, dass Ihre Website professionell und hochwertig aussehen wird. Eine Vorlage ist in der Regel auch responsiv und mobilfreundlich, was bedeutet, dass Ihre Website auf jedem Bildschirm gut aussehen wird. Vorlagen verfügen oft über integrierte Funktionen, die es einfach machen, den Inhalt Ihrer Webseite zu aktualisieren und digitales Marketing zu betreiben.
Nutzen Sie KI-Tools
Nutzen Sie KI-Tools, um die Erstellung Ihrer Onepager-Website zu optimieren, von Designempfehlungen, die auf Ihren Geschäftstyp und Ihr Publikum zugeschnitten sind, bis hin zur Seitendesignanalyse, Inhalterstellung und mehr. Zum Beispiel analysiert der KI-gesteuerte Website-Baukasten von Hostinger die Bedürfnisse Ihres Unternehmens und schlägt Designs vor, die zu Ihrer Nische und Kundschaft passen.
Dies vereinfacht den Designprozess, spart Zeit und stellt sicher, dass Sie eine Website erstellen, die Ihre Zielgruppe anspricht. Mit den integrierten KI-Tools im Website-Editor können Sie auch einzigartige Texte generieren, ein Logo für Ihre Geschäftswebsite erstellen und nach der Veröffentlichung sogar das Besucherverhalten analysieren und vorhersagen.

Haben Sie klare Handlungsaufforderungen (CTA)
Eine wesentliche Komponente einer effektiven Webseite ist ein klarer und überzeugender Call-to-Action (CTA). CTAs zeigen den Besuchern der Website, welche Schritte sie als Nächstes unternehmen sollen. Ein gut platzierter CTA wie „Kontaktieren Sie uns” oder „Jetzt einkaufen” kann die Benutzerbeteiligung und die Konversionsraten erheblich verbessern.
Denken Sie daran, die Handlungsaufforderung sollte spezifisch sein und den Besuchern genau sagen, was sie tun müssen. Die besten CTAs sind prägnant, aktionsorientiert und erzeugen ein Gefühl der Dringlichkeit, was zu einer besseren, nahtloseren Benutzererfahrung führt.
Machen Sie Ihre Website mobilfreundlich
Da das Surfen am Handy das Surfen am Desktop zunehmend übertrifft, ist es wichtig sicherzustellen, dass Ihre Onepage-Website für mobile Geräte geeignet ist. Das bedeutet, dass die Webseite reaktionsfähig ist, sich an verschiedene Bildschirmgrößen anpasst und unabhängig vom Gerät, das der Besucher verwendet, korrekt dargestellt wird.
Ein reaktionsfähiges, mobilfreundliches Design garantiert ein nahtloses Benutzererlebnis auf allen Geräten. Es stellt sicher, dass alle Inhalte leicht lesbar sind, die Navigation benutzerfreundlich ist und alle interaktiven Elemente der Onepage-Website jederzeit korrekt funktionieren.
Nutzen Sie die visuelle Hierarchie, um Ihre Webseite zu organisieren
Visuelle Hierarchie ist ein Schlüsselprinzip im Webdesign, insbesondere für Onepage-Websites. Sie bezieht sich auf die Anordnung und Präsentation von Seitenelementen, die die Augen der Besucher auf klare und logische Weise von einem Bereich der Seite zum anderen führen.
Durch strategischen Einsatz von Größe, Farbe, Kontrast und Layout ist es möglich, die wichtigsten Informationen auf der Seite hervorzuheben und Besucher dazu zu leiten, mehr mit bestimmten Seitenbereichen als mit anderen zu interagieren. Zum Beispiel ziehen größere, auffällige Elemente oft zuerst die Aufmerksamkeit auf sich, während kontrastierende Farben verschiedene Bereiche unterscheiden und die Aufmerksamkeit auf CTAs lenken können.
Optimieren Sie die Ladezeit
Die Geschwindigkeit einer Website ist ein kritischer Faktor, wenn es um die Benutzererfahrung geht. Eine langsam ladende Seite kann die Absprungraten erhöhen, da Besucher wahrscheinlich eine Website verlassen, die zu lange zum Laden benötigt. Im Gegensatz dazu kann eine schnell ladende Onepage-Website Besucher effektiv auf der Seite halten, indem sie sie mit dem Inhalt beschäftigt hält.
Optimierungstechniken wie das Komprimieren von Bildern, die Nutzung eines Content Delivery Networks (CDN) und das Minimieren von CSS- und JavaScript-Dateien können die Seitenladezeit erheblich verbessern. Denken Sie daran, eine schnelle, reaktionsfähige Onepage-Website erfreut nicht nur die Besucher, sondern hat auch Vorteile für die Suchmaschinenoptimierung (SEO), die dazu beitragen, das Ranking Ihrer Website in den Suchmaschinenergebnissen zu verbessern.
Verwenden Sie hochwertige Fotos und Grafiken
Hochwertige Bilder und Grafiken können die visuelle Attraktivität der Webseite dramatisch erhöhen. Sie ziehen die Aufmerksamkeit auf sich, vermitteln die Persönlichkeit der Marke und verstärken ihre Botschaft. Klare, fesselnde Visuals tragen auch zur Professionalität einer Onepage-Website bei und schaffen einen positiven ersten Eindruck, der Besucher dazu ermutigt, zu bleiben und die Seite zu erkunden.
Es ist jedoch wichtig, ein Gleichgewicht zwischen Qualität und Leistung zu finden. Extrem hochauflösende Bilder können die Ladezeit der Website verlangsamen und sich negativ auf die Benutzererfahrung auswirken. Um dies zu vermeiden, ist es entscheidend, alle Fotos zu optimieren und die Dateigrößen zu reduzieren, ohne die Qualität zu beeinträchtigen.
Integrieren Sie soziale Medien
Die Integration von Social-Media-Plattformen in Ihre Onepager Webseite fördert eine nahtlose Interaktion zwischen Ihrer Marke und ihren Anhängern. Häufig fügen Marken Links zu ihren verschiedenen Social-Media-Kanälen hinzu, aber es ist auch möglich, Social-Media-Feeds in das Onepage-Webdesign einzubetten.
Die Integration von sozialen Medien bietet nicht nur zusätzliche Kanäle, über die das Publikum mit einer Marke in Verbindung treten kann, sondern zeigt auch die aktive Online-Präsenz der Marke. Es ist eine Möglichkeit, die Kommunikation über die Website hinaus zu erweitern und mit Ihrem Publikum auf Plattformen zu interagieren, die sie häufig nutzen.
Mehr zu Web-Beispielen
6 gute „Über mich”-Texte
55+ beliebteste Blog-Beispiele für Ihre Inspiration
15+ Website-Portfolio-Beispiele
Fazit
Die Erstellung einer effektiven Onepage-Website besteht nicht einfach darin, alle Inhalte auf einer Seite zu komprimieren. Sie erfordert sorgfältige Planung, kreatives Design und strategischen Einsatz von Technologie.
Indem Sie diesen Tipps folgen, können Sie eine Website erstellen, die dem Webdesign-Trend folgt, ein ansprechendes Benutzererlebnis bietet, Ihre Botschaft effektiv kommuniziert und letztendlich dazu beiträgt, Geschäftsziele zu erreichen.
Denken Sie daran, eine erfolgreiche Onepager-Website geht nicht nur um das Design; es geht darum, eine bedeutungsvolle und effektive Online-Präsenz zu schaffen, die mit der Zielgruppe in Resonanz steht.
Von kleinen Unternehmen bis hin zu persönlichen Portfolios ist die Onepager-Website eine effiziente, benutzerfreundliche Lösung, die verschiedenen Bedürfnissen gerecht wird.
Onepager-Beispiele FAQ
Finden Sie Antworten auf einige der häufigsten Fragen zu Beispielen für Onepager-Websites.
Warum eine Onepager-Website erstellen?
Diese Arten von Websites sind ideal für Unternehmen und Einzelpersonen, die ihre Informationen prägnant präsentieren möchten. Onepager Websites laden schneller, bieten ein flüssiges Benutzererlebnis und sind optimal für das mobile Surfen.
Was sind die Vorteile einer Onepage-Website für mein Portfolio?
Onepager Websites sind hervorragend für Portfolios geeignet, da sie den Blick der Benutzer auf Ihre Arbeit lenken und Ihre Fähigkeit, Informationen effektiv und kreativ zu vermitteln, unter Beweis stellen. Eine Einseiten-Designvorlage erleichtert auch die Navigation, da sich die Benutzer beim Surfen nicht verirren können.
Kann ich Produkte auf einer Onepager-Website verkaufen?
Ja, Sie können Produkte auf einer Webseite mit nur einer Seite verkaufen. Allerdings ist eine Onepage-Website möglicherweise nicht ideal, wenn Sie eine breite Palette von Produkten verkaufen. Für eine begrenzte Auswahl an Produkten oder ein Einzelproduktgeschäft kann ein Single-Page-Design effizient funktionieren.
Was macht eine Onepage-Website herausragend?
Die allgemeine Einfachheit, flüssige Benutzererfahrung und einheitliche Gestaltung helfen Onepage-Websites, sich abzuheben. Da alles auf einer Seite existiert, müssen Designer und Entwickler die wichtigsten Informationen priorisieren, was zu sauberem, fokussiertem Inhalt und Webdesign führt.
Wie kann ich meine Onepage-Website SEO-freundlich gestalten?
Trotz nur einer HTML-Seite kann Ihre Onepage-Website immer noch SEO-freundlich sein. Verwenden Sie relevante Schlüsselwörter in Ihrem Inhalt und Ihren Meta-Tags, stellen Sie sicher, dass Ihre Webseite schnell lädt, und bieten Sie eine reibungslose Benutzererfahrung. Beachten Sie auch die interne und externe Verlinkung.
