15+ Website-Portfolio-Beispiele von persönlichen Marken, Fotografen, Künstlern und mehr
Ein digitales Portfolio hilft dabei, Ihre besten Arbeiten hervorzuheben und Ihre Online-Sichtbarkeit zu erhöhen, was Möglichkeiten für potenzielle Beschäftigungen und Zusammenarbeiten eröffnet. Allerdings kann es eine Herausforderung sein, ein Online-Portfolio zu erstellen, das heraussticht. Deshalb empfehlen wir Ihnen, die besten Beispiele für Portfolio-Websites zu analysieren, bevor Sie in den Prozess des Website-Erstellens einsteigen.
Dieser Artikel listet 18 Portfolio-Beispiele für verschiedene Bereiche auf, wie z. B. Schriftsteller, Studenten und öffentliche Persönlichkeiten, und zeigt auf, was sie besonders macht. Wir werden auch die fünf Elemente zur Erstellung eines Portfolios besprechen, um potenzielle Kunden zu überzeugen.
Inhaltsverzeichnis
Portfolio-Website-Beispiele für persönliche Marken
Ein guter Ausgangspunkt ist das Verständnis dafür, wie man eine einzigartige Webseite erstellt und die Suche nach Inspiration, um zu sehen, was für Sie und die Branche funktioniert.
Hier sind die vier besten Portfolio-Beispiele mit solider persönlicher Markenbildung. Überlegen Sie, wie Sie diese Website-Ideen auf Ihre eigene umsetzen können.
1. Enrico Deiana
- Was ist so besonders? Mehrere Mikro-Interaktionen und branchenspezifische Top-Level-Domain
Enrico Deiana ist ein in Italien ansässiger Produkt- und Webdesigner. Seine einzigartige und ansprechende Portfolio-Website erhielt 2022 eine ehrenvolle Erwähnung bei den Awwwards.
Sobald Besucher auf der Webseite landen, sehen sie einen Wischeffekt und ein typografisches Heldenbild, das sofort den Besuchern mitteilt, was er tut, und einen großartigen ersten Eindruck hinterlässt.
Wenn Sie nach unten scrollen, gibt es mehrere Mikro-Interaktionen, wie z. B.:
- Der Mauszeiger ändert seinen Stil, wenn er über anklickbare Links fährt.
- Der Hintergrund ändert sich, wenn der Cursor auf einem Portfolio-Bereich landet.
- Animierter Text, Fotos und Call-to-Action-Schaltflächen.
Die Über uns-Seite ist sowohl ansprechend als auch informativ. Sie zeigt mehrere Zertifikate und Auszeichnungen mit einem sanften Scroll-Effekt und animiertem Titel.
Dieser freiberufliche Webdesigner erweitert sein Portfolio, indem er Informationen über sein Webdesign-Geschäft hinzufügt, einschließlich einer Preisliste mit Servicebeschreibungen.
Dies kann eine großartige Möglichkeit sein, schneller an Leads zu kommen. Ein weiterer hervorragender Aspekt dieses Online-Portfolios ist die Verwendung einer .design Top-Level-Domain (TLD), die Enricos persönliche Marke als Designer stärkt.
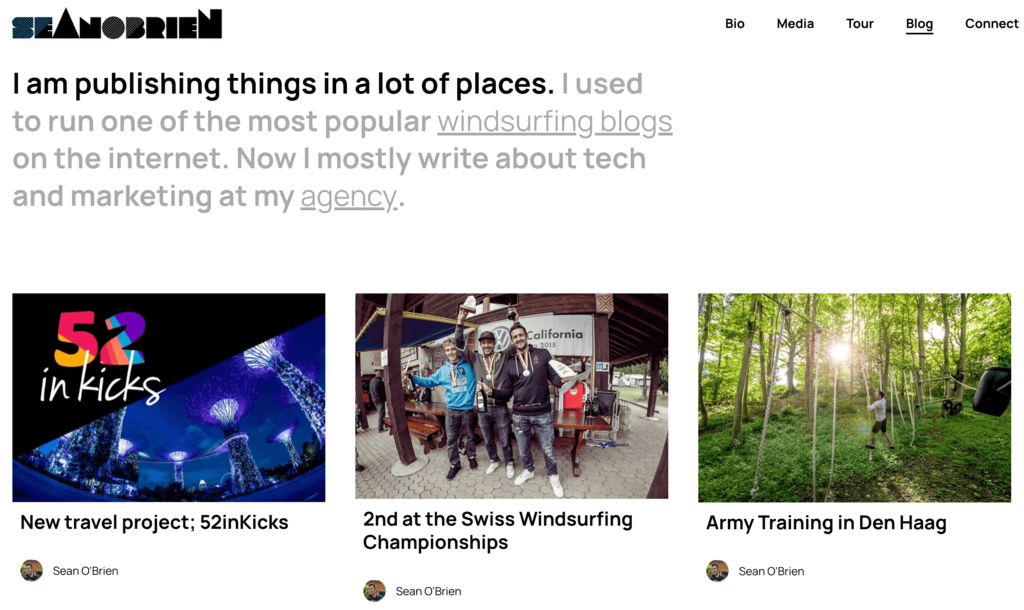
2. Sean O’Brien

- Was ist so besonders? Eine solide persönliche Marke und ein Ländercode-Domainname
Sean O’Brien ist ein Windsurfer, der weltweit Meisterschaften gewonnen hat. Er gibt die Informationen auf der Startseite im sofort sichtbaren Bereich an, sodass Besucher sofort wissen, wer er ist.
Sean zeigt die Logos seiner Partner auf der Startseite und Artikel über ihn auf der Presse-Seite. Er schreibt auch Blogbeiträge und widmet die Tour-Seite seinen Aktivitäten.
Sean hat mutige und farbenfrohe Designs gewählt, um seine Leidenschaft besser zur Schau zu stellen. Es gibt verschiedene Fotos von ihm beim Surfen und große Schriftarten, die einfache Effekte verwenden, um den Inhalt leicht zu halten.
Da er aus Australien kommt, verwendet der Athlet die Ländercode-TLD .au, um Suchmaschinen und Website-Besuchern zu signalisieren, dass seine persönliche Website sich auf das Land konzentriert. Sie können einen Domain-Finder und denselben Ansatz verwenden, um heute Ihre persönliche Marke zu besitzen.
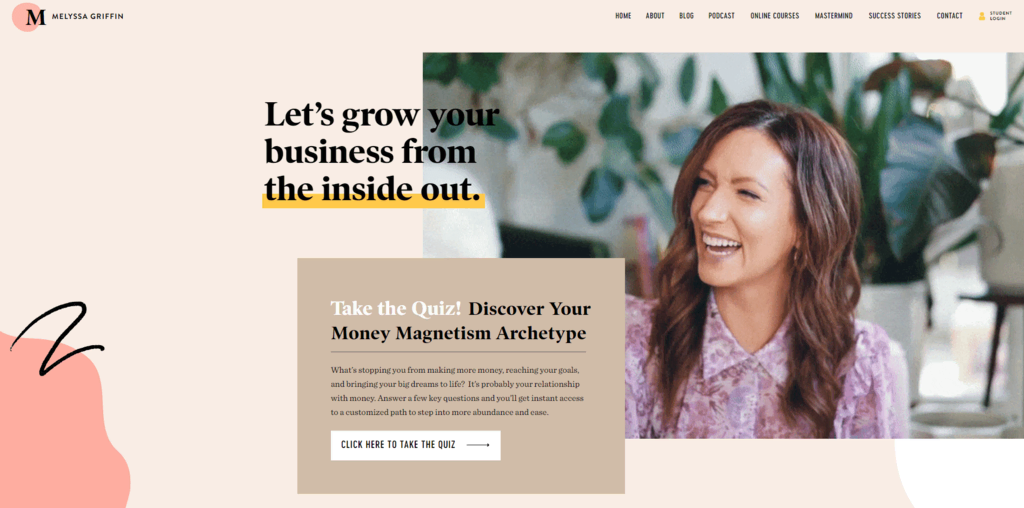
3. Melyssa Griffin
- Was ist so besonders? Gute Verwendung von Pop-ups und informativer Startseite
Melyssa Griffin ist eine ehemalige Lehrerin, die andere Unternehmer durch die Erstellung von Inhalten rund um das Wachstum von Unternehmen unterstützt, einschließlich Online-Kursen und einem Coaching-Programm.
Wenn Sie das digitale Portfolio öffnen, erscheint ein Pop-up-Quiz, das Ihren unternehmerischen Stil kennenlernen möchte. Dies ist eine großartige Idee, um das Engagement zu steigern und Ihre Website-Besucher besser zu verstehen.
Ein weiteres Highlight in Melyssas Portfolio sind die umfassenden Informationen, die auf der Startseite präsentiert werden. Sie zeigen, wer sie ist, ihre Projekte und frühere Kunden zusammen mit wesentlichen Links. Die Seite enthält auch ihren Instagram-Feed und einen CTA für die Anmeldung für den Newsletter im Footer.
Melyssa verwendet leuchtende Farben wie Gelb und Orange, um Bereiche oder Elemente hervorzuheben. Sie fügt auch Illustrationen und farbenfrohe Formen hinzu, um ein Portfolio zu erstellen, das einzigartig und ansprechend ist.
Beispiele für Portfolio-Websites öffentlicher Persönlichkeiten
Lassen Sie uns die persönlichen Portfolio-Websites von vier öffentlichen Persönlichkeiten ansehen, darunter ein Komiker und ein Fußballspieler.
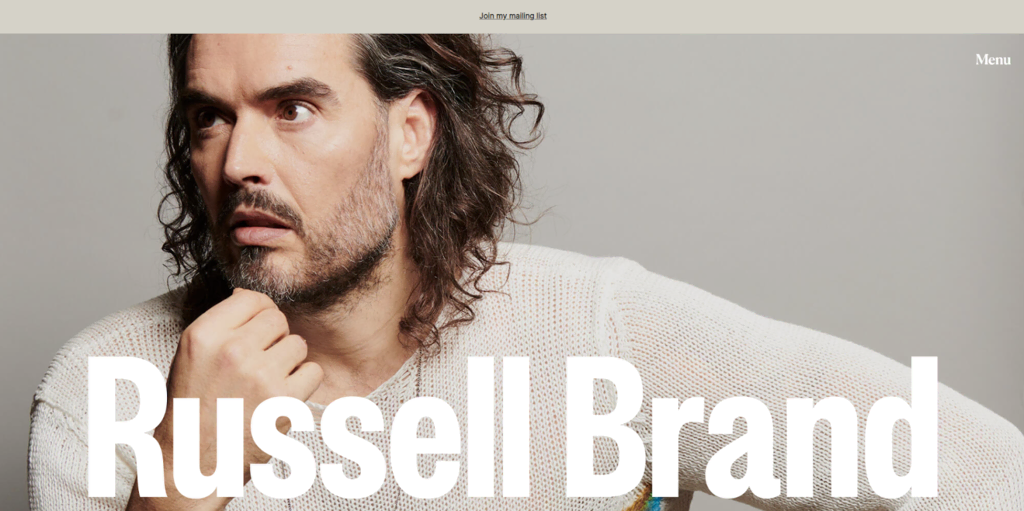
1. Russell Brand
- Was ist so besonders? Newsletter-Banner und Buchungsfunktion
Russell Brand ist ein Schauspieler, Komiker und Aktivist für psychische Gesundheit und Drogenrehabilitation. Da er in so vielen verschiedenen Aktivitäten involviert ist, ist eine persönliche Webseite mit Information zu seiner Agenda wichtig.
Seine Webseite präsentiert all seine Arbeiten, einschließlich Bücher, Podcasts und Stand-up-Comedy-Videos. Er teilt auch seine Auftrittstermine für Stand-up-Comedy und Gemeindeveranstaltungen mit und ermöglicht es Fans, Tickets direkt auf der Website zu buchen.
Die Website fördert auch die Beteiligung der Community, indem sie das Newsletter-Banner oben auf den Seiten platziert und die Menschen dazu auffordert, sich in die Mailingliste einzutragen.
Designmäßig verwendet sie eine Erdton-Palette mit Serifenschriften und Bildern von Krähen, die bei seinen Fans weithin bekannt sind, um Veränderung oder Transformation zu symbolisieren.
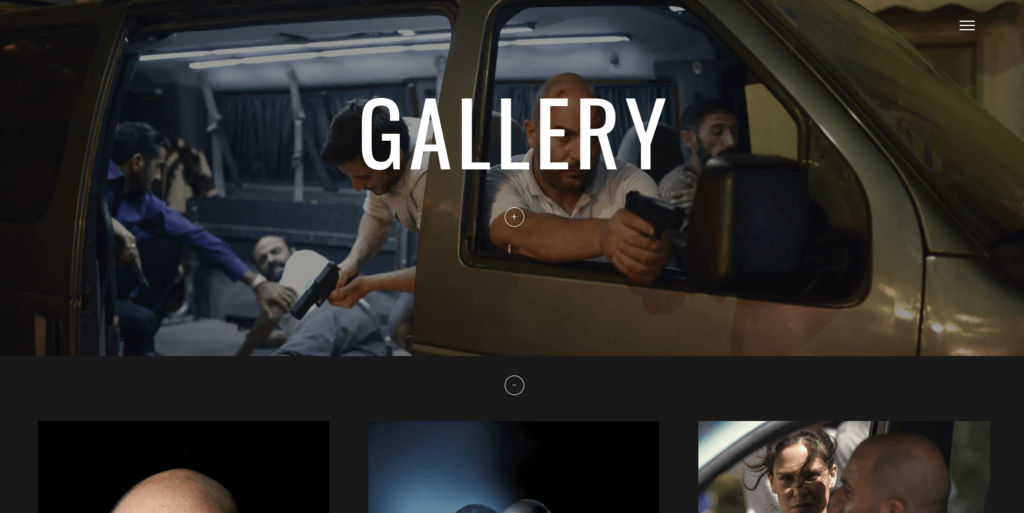
2. Lior Raz
- Was ist so besonders? Informative Onepage-Portfolio-Website und Heldenvideo
Lior Raz gehört zu den besten Onepage-Portfolio-Websites auf unserer Liste. Dieser Schauspieler und öffentliche Redner hat seine Website visuell ansprechend gestaltet und gleichzeitig Informationen auf offene Weise bereitgestellt.
Wenn Besucher auf dieser Portfolio-Website landen, sehen sie ein Helden-Video, das kurze Ausschnitte aus Liors Filmen zeigt, um die Aufmerksamkeit der Besucher zu erregen.
Er teilt seine Onepager-Webseite in fünf Abschnitte ein – About, Gallery, Press, Speaking und Contact.
Besucher können auf die Plus-Schaltfläche klicken, um den Inhalt jedes Abschnitts zu lesen und Unordnung zu vermeiden. Es gibt auch eine „Hamburger”-Schaltfläche, die diese verschiedenen Abschnitte für eine schnellere Navigation enthält.
Die Website des Schauspielers verwendet Bannerbilder in Seitenbreite für Überschriften und Schwarz für den Hintergrund, um den Fokus auf seinen Inhalt zu legen.
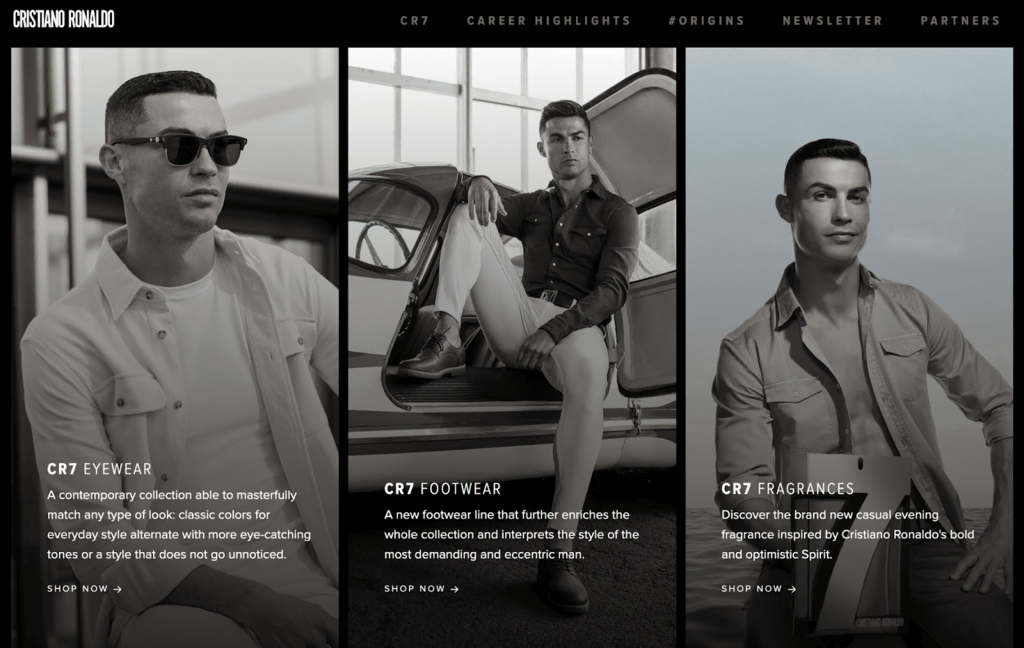
3. Cristiano Ronaldo
Was ist so besonders? Karriere-Highlights
Wenn Sie nach Beispielen für Onepager-Layouts suchen, besuchen Sie die Website von Cristiano Ronaldo.
Der obere Abschnitt des Portfolios zeigt alle Projekte von Cristiano, von seiner Fußballkarriere bis zur Modeindustrie. Für Letzteres wird jedes Bild auf dem kartenbasierten Layout Besucher zum jeweiligen Online-Shop leiten.
Wenn Sie nach unten scrollen, fasst ein horizontaler Schieberegler die Karriere des Spielers zusammen – kategorisiert nach den Vereinen, in denen er gespielt hat. Jede Folie hat ein kurzes Video im Hintergrund laufen, das Cristianos Beitrag zum Verein zeigt.
Abgesehen von den Marken und Karriere-Highlights enthält dieses Ein-Seiten-Portfolio ein Video von seinem neuesten Produkt, ein Anmeldeformular für den Newsletter und Links zu Cristianos früheren Partnerschaften.
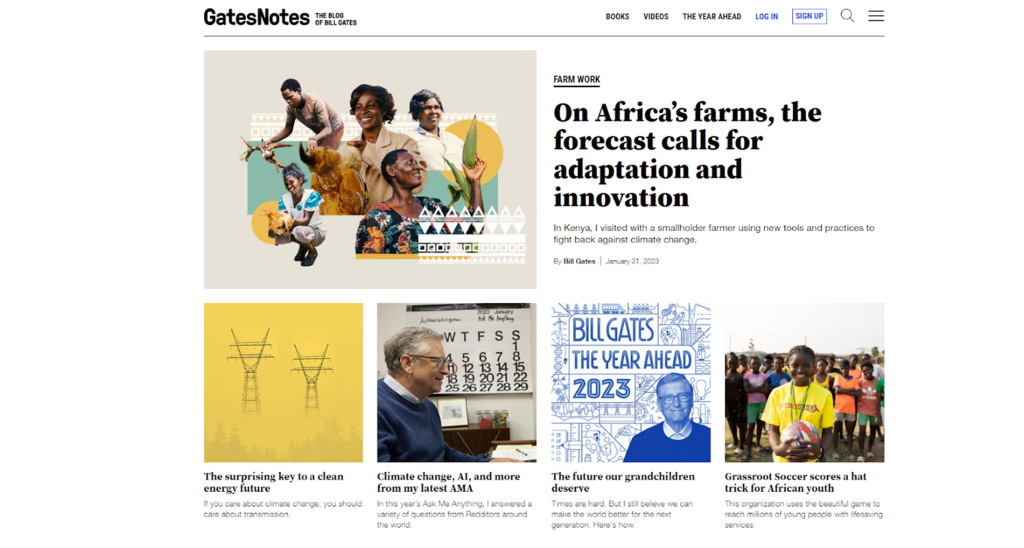
4. Bill Gates
- Was ist so besonders? Persönliche Zeitleiste und Magazin-Layout
Die Webseite von Bill Gates ist eines der besten Portfolio-Beispiele, wenn Sie sich darauf konzentrieren möchten, Ihre Arbeiten und Updates darzustellen und Ihr Wissen zu teilen.
Die Website verwendet ein Magazin-Seitenlayout und teilt die Beiträge in Themen wie Klima und Energie sowie Bildung auf. Am oberen Rand der Startseite sind die ausgewählten Hauptartikel entweder neu oder relevant für aktuelle Ereignisse.
Die persönliche Website des Mitbegründers von Microsoft verwendet Farbpaletten in Schwarz und Weiß, sodass die Leser sich auf die eindrucksvollen Bilder und Videos von seinem YouTube-Kanal konzentrieren können. Um die Einfachheit zu bewahren, verwendet die Webseite ein Hamburger-Menü oben rechts auf dem Bildschirm.
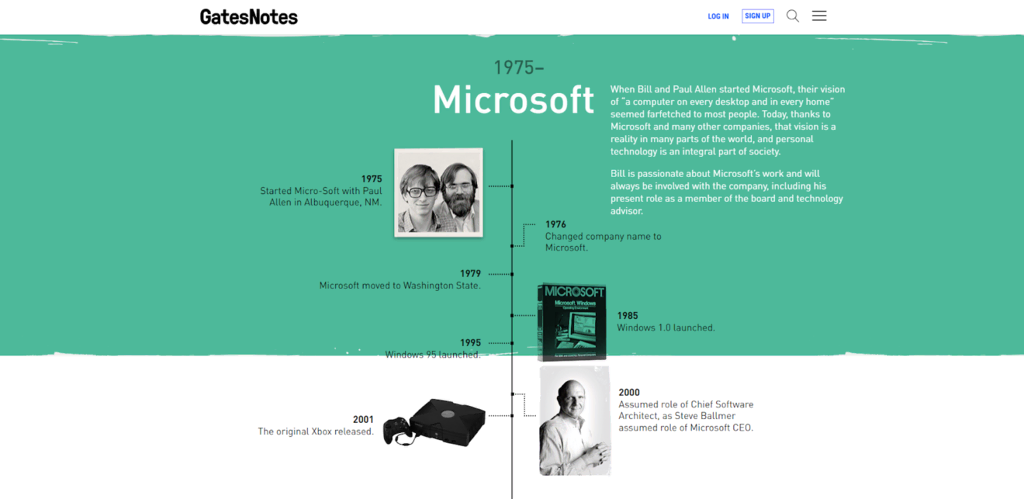
Die About-Seite dieser Webseite bietet großartige Ideen, um eine ansprechende persönliche oder berufliche Zeitleiste zu erstellen. Sie zeigt einen interaktiven Zeitschieberegler, um Bill Gates’ Weg in verschiedenen Bereichen – Microsoft, Bill & Melinda Gates Foundation und seine anderen Projekte – zusammen mit Bildern, die sie repräsentieren, zu veranschaulichen.
Portfolio-Website-Beispiele für Fotografen und Künstler
Wenn Sie Fotograf oder Grafikdesigner sind, schauen Sie sich diese Websites an, um Ideen für Ihr eigenes Portfolio zu generieren.
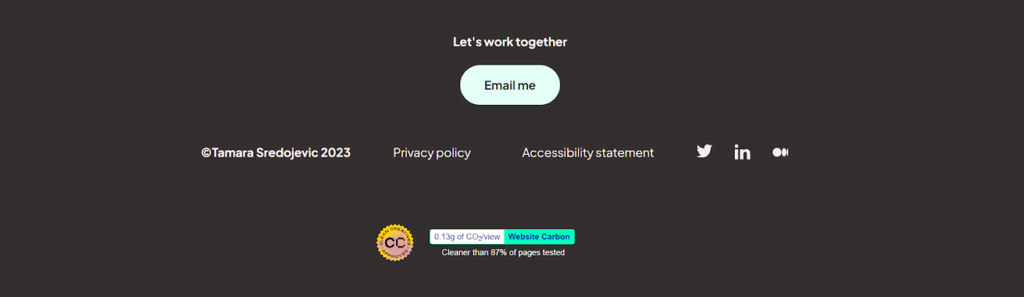
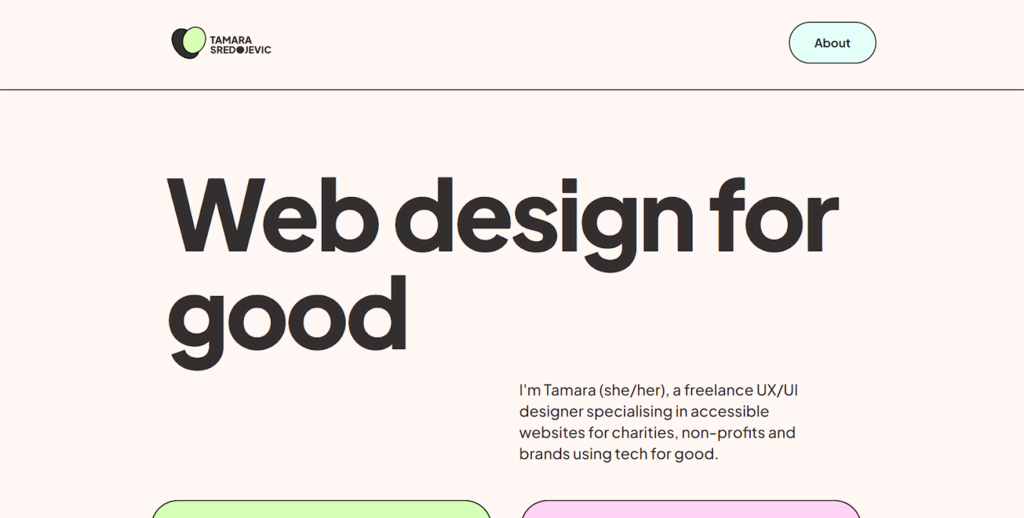
1. Tamara Sredojevic

- Was ist so besonders? Einzigartiges Wertangebot und benutzerdefinierte Domain
Tamara Sredojevic ist Spezialistin für barrierefreies und nachhaltiges UX-Design. Ihre Webseite ist ein hervorragendes Beispiel für ein Design-Portfolio, das persönliche Werte widerspiegelt.
Sie gibt auf der Startseite deutlich ihren Zielmarkt und bestehenden Kundenstamm an, hauptsächlich gemeinnützige Organisationen, Wohltätigkeitsorganisationen und ethische Marken.
Abgesehen von der Erwähnung ihrer Grundwerte auf der About-Seite, verweist der Fußzeilentext der Portfolio-Website auf die Seite mit der Barrierefreiheitserklärung, in der sie erklärt, wie sie die Barrierefreiheitsstandards auf der Website anwendet.
Sie verfügt auch über eine CO2-Bilanzbewertung, um zu zeigen, dass sie umweltfreundlich ist.
Tamaras Designportfolio setzt auf Einfachheit, mit großen Formen, dünnen Linien und gedeckten Farben.
Um potenzielle Kunden über ihre Arbeit aufzuklären, erklärt jede Projektseite ihren Designprozess, einschließlich des Projekt-Hintergrunds und ihres UX-Ansatzes.
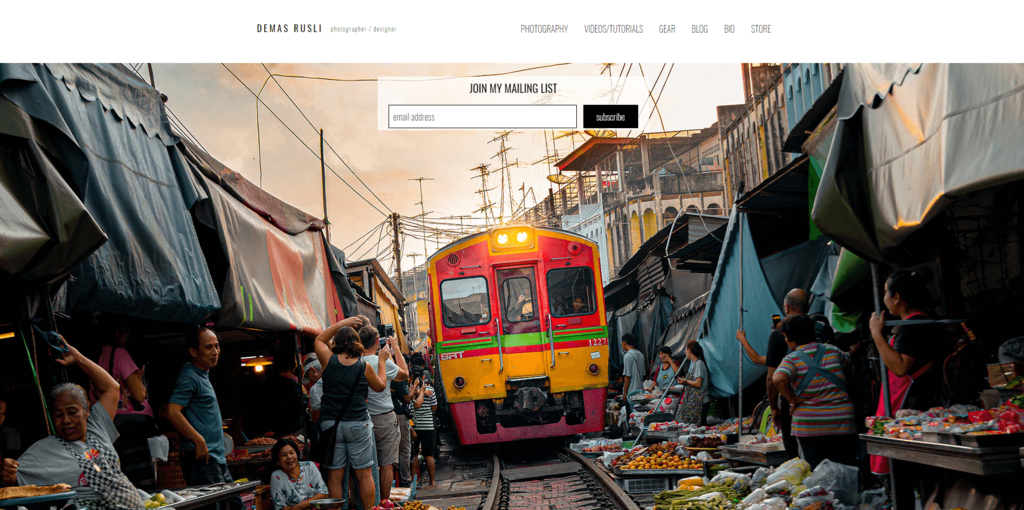
2. Demas Rusli
- Was ist so besonders? Heldenbild
Demas Rusli ist ein Fotograf mit Hunderttausenden von Followern in den sozialen Medien. Er konzentriert sich auf städtische, architektonische und Luftfotografie.
Dieses Portfolio-Beispiel präsentiert visuell ansprechende Fotos direkt auf der Startseite. Sie sind in drei Abschnitte unterteilt – Hauptbild, Fotokategorien und sein Instagram-Feed.
Oben werden Bilder in voller Seitenbreite angezeigt, die alle fünf Sekunden wechseln, um seine Fotografie-Website hervorzuheben.
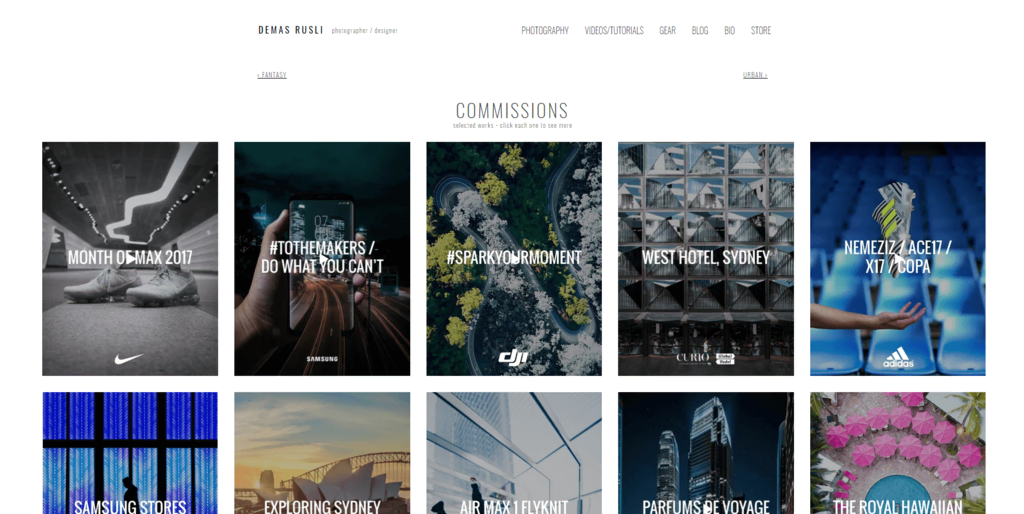
Darunter kategorisiert Demas seine Arbeit in sechs Themen – Commissions, Urban, Aerial, Architecture, Nature, und Fantasy – um potenziellen Kunden zu helfen zu entscheiden, ob seine Arbeit ihren Bedürfnissen entspricht. Wenn Sie auf eine der Kategorien klicken, sollten Sie eine Galerie voller seiner Fotos und statischen Videoaufnahmen sehen.
Das Layout der Galerie hängt von der Kategorie ab. Zum Beispiel verwendet Demas auf der Commissions-Seite ein Rasterlayout, das das Bild oder GIF jedes Projekts zeigt.
Darüber hinaus fügt er über jedem Kategorietitel Schaltflächen hinzu, die zu den anderen Kategorien führen, was es den Besuchern erleichtert, durch verschiedene Bereiche zu navigieren, ohne zur Startseite zurückkehren zu müssen.
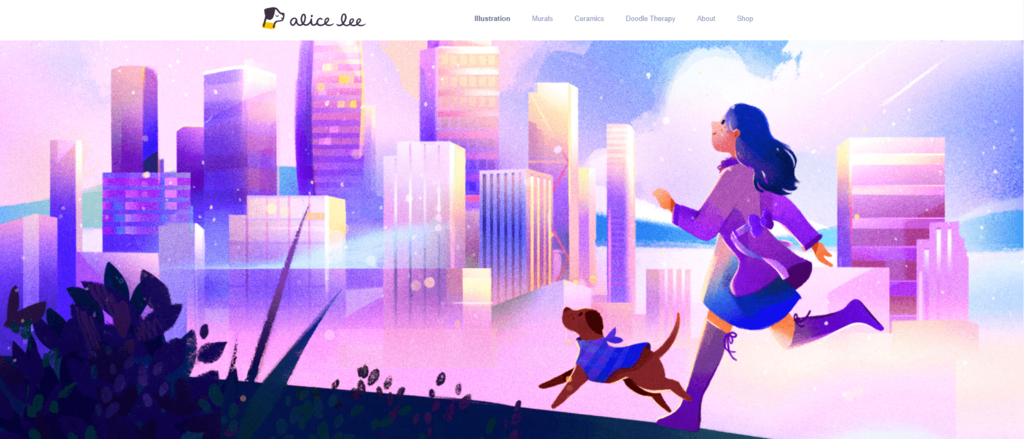
3. Alice Lee
- Was ist so besonders? Ein minimalistisches Design für Illustrationsportfolios
Alice Lee ist eine unabhängige Illustratorin und Wandmalerin. Ihr visuell ansprechendes Portfolio kann großartiges Webdesign inspirieren, insbesondere für Illustratoren.
Im oberen Bereich der Startseite fügt sie eine subtile Animation hinzu, bei der das Hauptbild sich entsprechend dem Cursor des Besuchers bewegt.
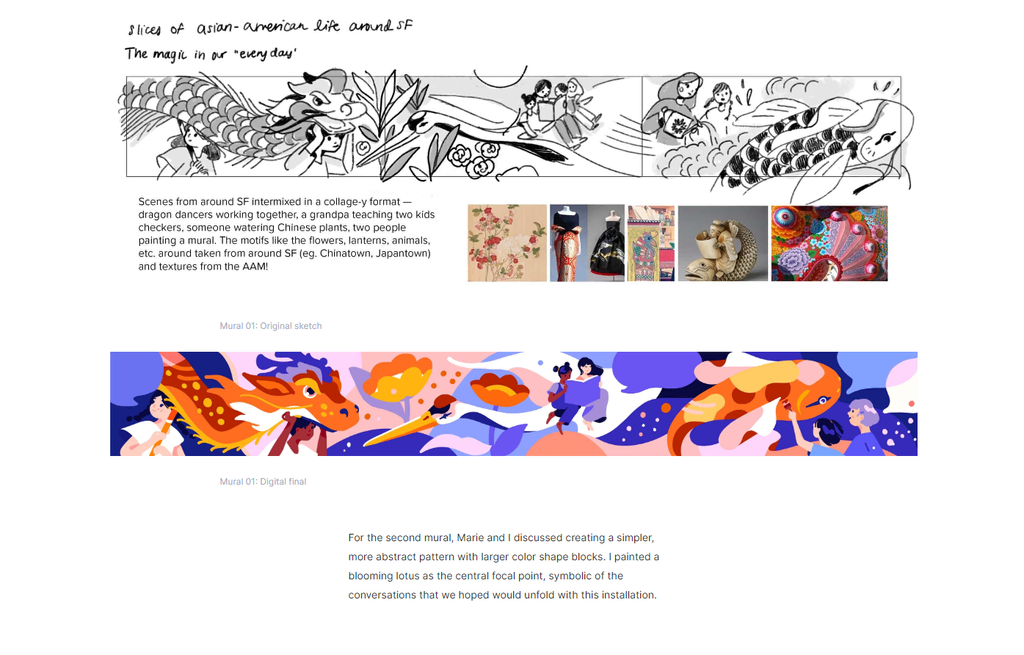
Darunter zeigt Alice verschiedene Projekte in einem minimalistischen Layout vor einem weißen Hintergrund, sodass die Besucher sich auf ihre farbenfrohe und schöne Arbeit konzentrieren können. Klicken Sie auf eines der Bilder, um die Projektbeschreibung und ihre Entwürfe zu sehen.
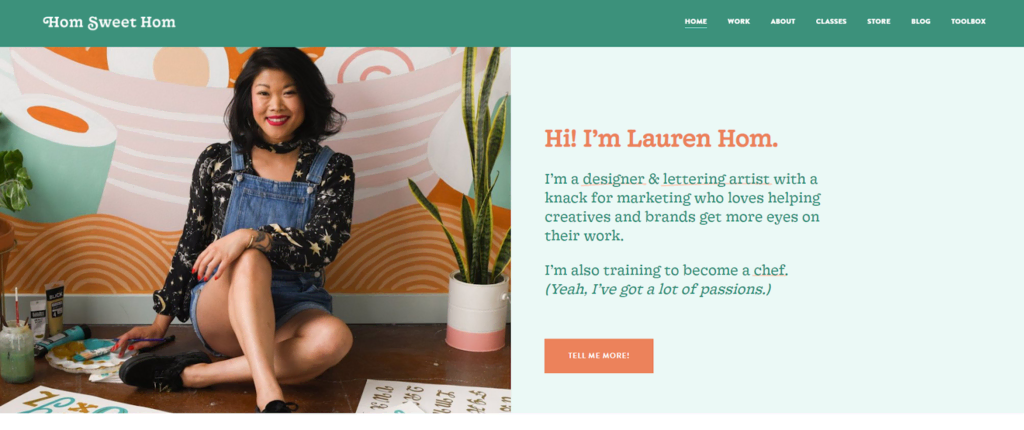
4. Lauren Hom
- Was ist so besonders? Hinter-den-Kulissen-Inhalte und Bildungsblog
Lauren Hom ist eine in New York ansässige Designerin, Illustratorin und Künstlerin für Schriftgestaltung. Sie ist bekannt für ihre leuchtenden Farbpaletten und verspielten Buchstabenformen, und man kann sehen, dass sie diesen Stil auch in ihrem Grafikdesign-Portfolio anwendet.
Sie verwendet mehrere Grüntöne für den Hintergrund und Orange für die hervorgehobenen Elemente, wie Hyperlinks und Call-to-Action-Schaltflächen.
Diese Grafikdesignerin teilt Fotos von hinter den Kulissen zusammen mit den Endprodukten auf der Work-Seite.
Sie schreibt auch Blogbeiträge über Wandmalereien, Schriftzüge und Tipps zur freiberuflichen Arbeit, teilt ihr Fachwissen und hilft dabei, das Ranking ihrer Portfolio-Website in den Suchergebnissen zu verbessern.
Portfolio-Website-Beispiele für Blogger und Schriftsteller
Dieser Abschnitt zeigt vier Portfolio-Ideen für Schriftsteller, von Werbetextern bis zu Musikautoren.
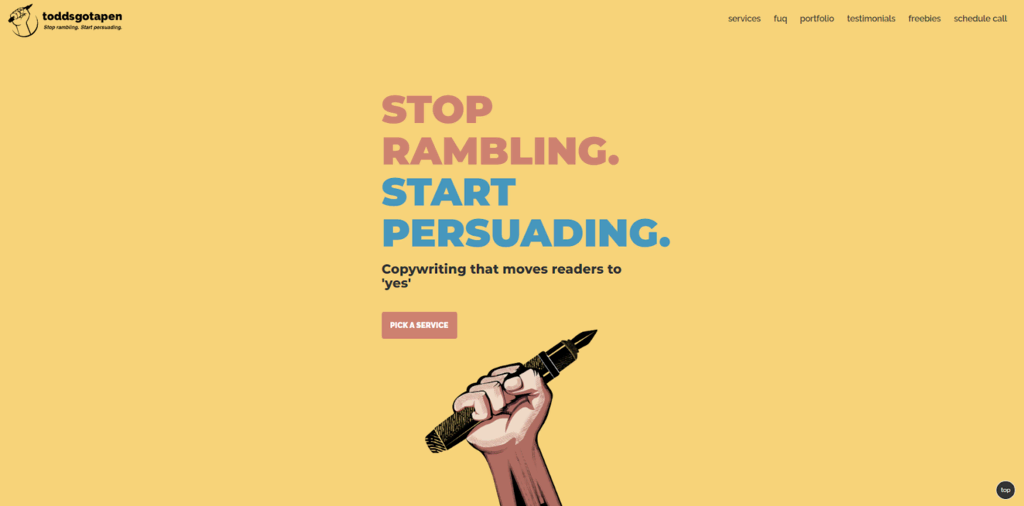
1. Todd Clarke
- Was ist so besonders? Ansprechender Text
Unter der Marke Toddsgotapen zeigt Todd Clarke, dass zur Erstellung eines ansprechenden Website-Portfolios keine komplexen Animationen erforderlich sind. Dieser Texter hält sein Webseitendesign einfach und nutzt stattdessen seine Texterfähigkeiten, um die Aufmerksamkeit des Besuchers zu erregen.
Sein Text ist unkompliziert und einprägsam, was den Lesern hilft, schnell zu verstehen, was er anbietet und warum sie ihn beauftragen sollten. Er verwendet große Überschriften, um die Informationen zu strukturieren, sowie fett gedruckte Sätze und Symbole im Fließtext, um wichtige Punkte hervorzuheben.
Auf der Portfolio-Seite erleichtern die anklickbaren Kategorien oben den Lesern, seine Arbeit anzusehen. Jedes Bild auf der Seite wird sie zur Live-Website oder einem Vollbild führen, das die Live-Version des Projekts widerspiegelt. Um Glaubwürdigkeit zu schaffen, widmet er eine ganze Seite den Testimonials.
Da Todd nur ein LinkedIn-Profil hat, streicht er andere Social-Media-Konten in der Fußzeile durch, um den Besuchern mitzuteilen, wo er erreichbar ist.
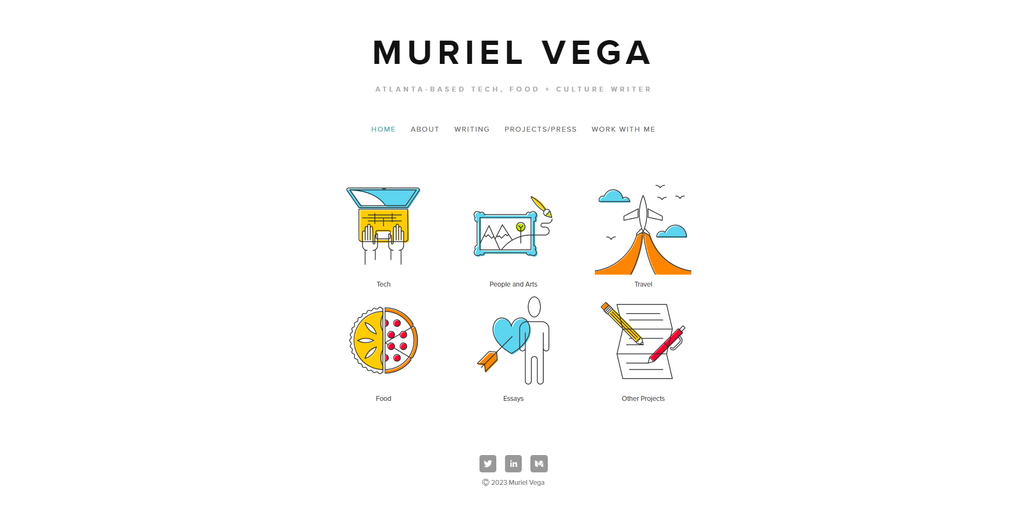
2. Muriel Vega
- Was ist so besonders? Unkomplizierte Navigation
Muriel Vega ist eine freiberufliche Technik-, Essen- und Kulturjournalistin, die mit mehreren beliebten Marken gearbeitet hat, darunter The Guardian und Patreon. Ihr Portfolio ist einfach, aber effektiv, um potenziellen Arbeitgebern ihre Schreibfähigkeiten zu zeigen.
Die Startseite zeigt ihre Berufsbezeichnung, ein Menü, sechs verlinkbare Illustrationen zur Unterscheidung ihrer Projekte und Symbole für soziale Medien. Ihre Arbeit ist in einem Rasterlayout angeordnet, das ein Bild, den Artikel-Titel und das Unternehmen, das ihn veröffentlicht hat, enthält.
Auf ihrer About-Seite hält Muriel die Informationen einfach, indem sie ihre vorherigen Schreiberfahrungen beschreibt.
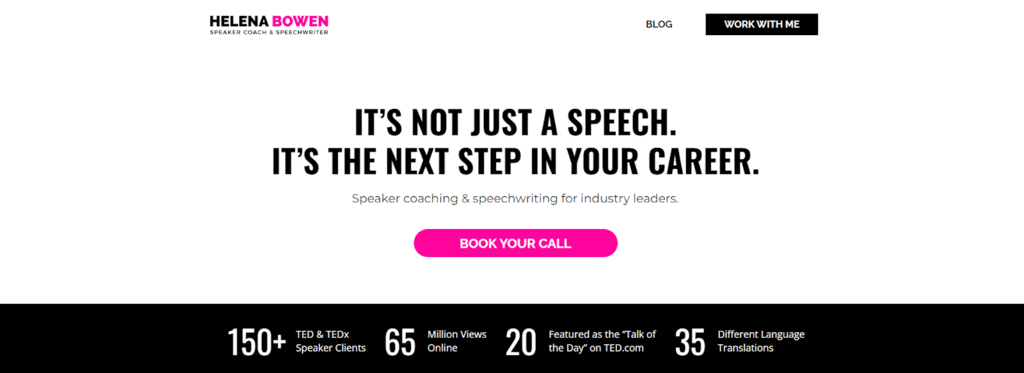
3. Helena Bowen
- Was ist so besonders? Starker sofort sichtbarer Bereich
Helena Bowen ist eine führende Rednerin, Trainerin und Redenschreiberin. Sie hat mit über 150 Kunden gearbeitet, Millionen von Online-Aufrufen gesammelt und wurde in Medien wie TED, CNN und National Geographic vorgestellt.
Sie nutzt den oberen Bereich der Startseite als wirkungsvolles Element, um potenzielle Kunden anzuziehen. Er zeigt die Anzahl der Kunden, mit denen sie gearbeitet hat, Sprachübersetzungen und Aufrufe.
Wenn man nach unten scrollt, findet man nicht nur die Testimonials ihrer früheren Kunden, sondern auch deren Kommentare in den sozialen Medien.
Neben dem Bereitstellen von Social Proof erklärt Helena ihren beruflichen Hintergrund und allgemeinen Arbeitsablauf.
Bezüglich des Designs der Webseite hält sie es einfach mit viel Weißraum und professionellen Fotos, damit die Leser sich auf den Inhalt konzentrieren, und verwendet starke Farben, um wesentliche Details hervorzuheben.
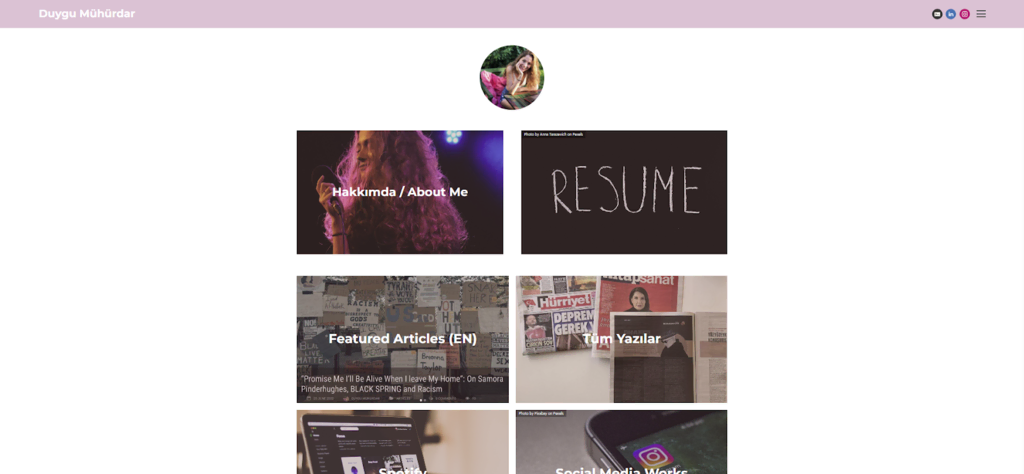
4. Duygu Mühürdar
- Was ist so besonders? Einfache Benutzeroberfläche, übersichtliche Navigation
Duygu Mühürdar ist eine Musikautorin, die verschiedene Rollen in der Musikindustrie übernimmt. Da sie mehr als Artikel zur Anzeige hat, hält die Verwendung von Miniaturansichten zur Darstellung ihrer schriftlichen und visuellen Arbeiten die Startseite sauber und doch informativ.
Jede Menü-Miniaturansicht spiegelt den gleichen minimalistischen Stil mit viel weißem Raum wider. Sie fügt auch ihre Social-Media-Links hinzu, um den textbasierten Inhalt zu unterstützen.
Die Beiträge-Seite – auf Türkisch verfasst – bietet eine Such- und Sortierfunktion. Besucher können auch spezifische Artikel basierend auf ihrer Art der Veröffentlichung finden.
Der weiße Hintergrund auf der gesamten Webseite lässt die hervorgehobenen Bereiche hervorstechen. Es ist eine gute Designwahl für die Seite „Social Media Work”, da die farbenfrohen Thumbnails mit nicht-neutralen Farben kollidieren könnten.
Portfolio-Website-Beispiele für Studenten
Wir haben vier Portfolio-Beispiele von Studenten und jüngsten Absolventen gesammelt, die als Inspiration für Ihre eigene Webseite dienen sollen.
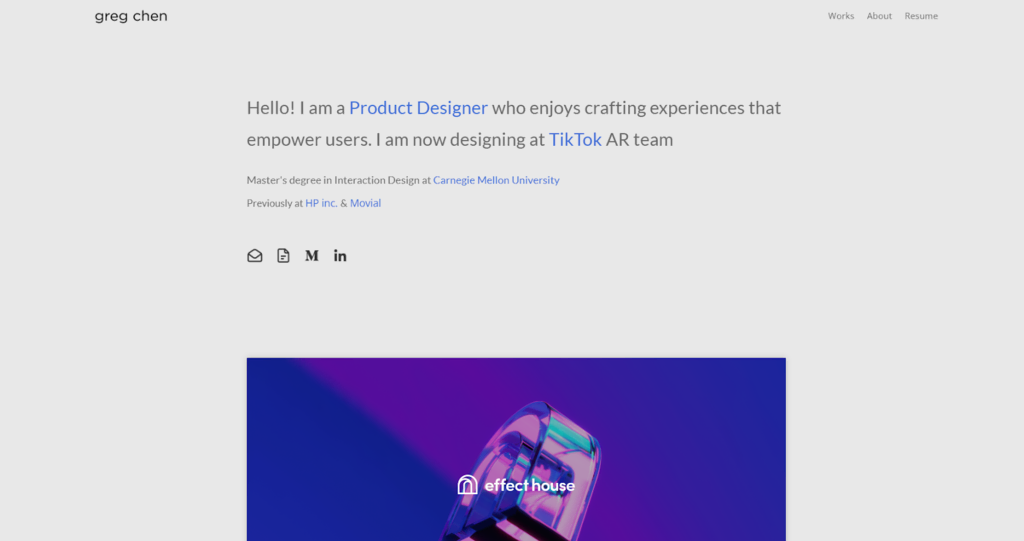
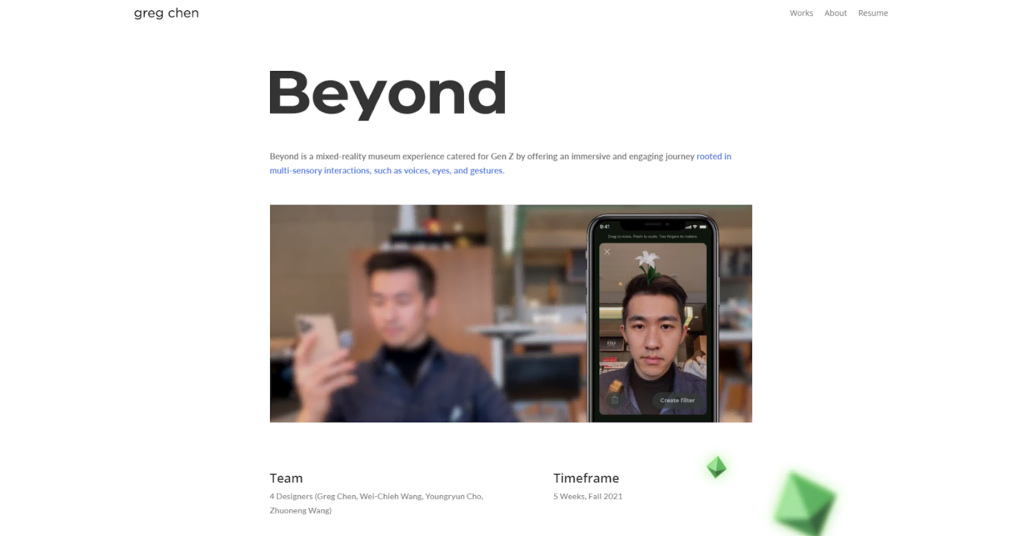
1. Greg Chen
- Was ist so besonders? Detaillierter Arbeitsablauf
Greg Chen hat eine der besten Portfolio-Websites, wenn Sie nach einer ansprechenden Möglichkeit suchen, Ihre Produktseiten zu gestalten. Dieser frischgebackene Absolvent der Carnegie Mellon University beschreibt sich selbst und zeigt bereits auf der Startseite hervorgehobene Projekte.
Sobald Sie auf einen der Projektlinks klicken, sehen Sie ein Video und eine kurze Projektbeschreibung. Wenn Sie nach unten scrollen, wird der Hintergrund des Projekts, sein Forschungs- und Designprozess sowie das Ergebnis angezeigt. Greg fügt auch Fotos und Screenshots hinzu, um seinen Arbeitsablauf zu veranschaulichen und seine Expertise hervorzuheben.
Neben der Darstellung seiner Bildungs- und Berufslaufbahn auf der Über-mich-Seite bietet Greg einen herunterladbaren Lebenslauf an und erklärt seine Rolle genauer.
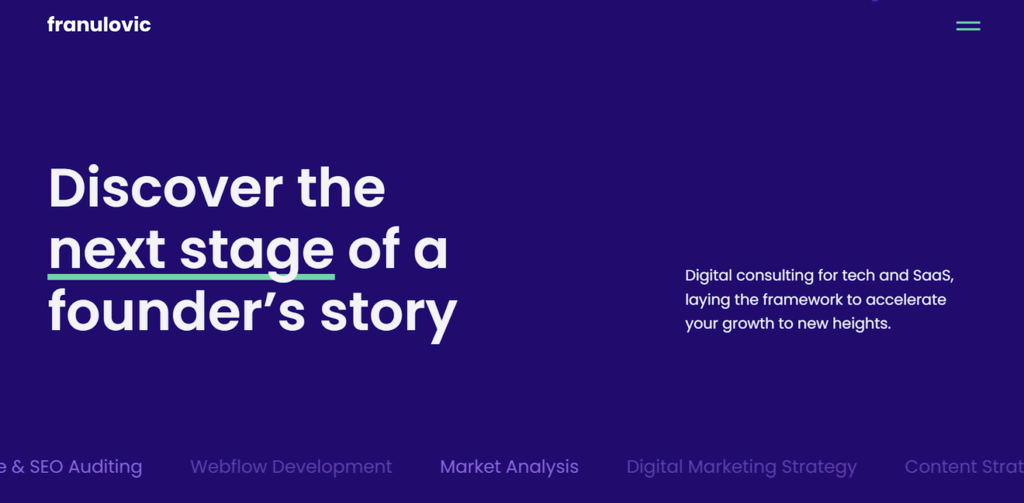
2. Marino Franulovic
- Was ist so besonders? Dezente Animationen auf der Startseite
Marino Franulovic besitzt einen Bachelor of Arts Abschluss von der Universität Coventry und konzentriert seine Karriere auf digitales Marketing Consulting.
Der sofort sichtbare Bereich seiner Startseite enthält eine große Überschrift, seine kurze Biografie und animierten Text. Unterhalb davon beschreibt Marino seine Dienstleistungen, die Marketingplanung und -entwicklung beinhalten, sowie das Anwenden subtiler Einfliegeeffekte, wenn Benutzer scrollen.
Weiter unten gibt es einen Blogbeitrag, einen About-Bereich mit seinen Kontaktdaten und Foto, und Testimonials. Obwohl Marinos Webentwickler-Portfolio ein hervorragendes Beispiel für gutes Design ist, könnte es durch die Präsentation von Arbeiten früherer Arbeitgeber verbessert werden, um potenzielle Kunden davon zu überzeugen, mit ihm zusammenzuarbeiten.
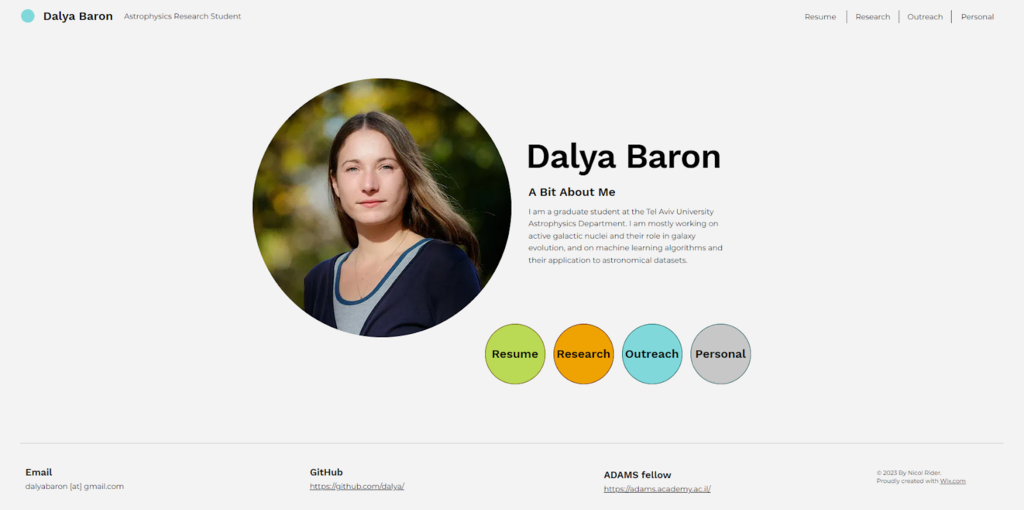
3. Dayla Baron
- Was ist so besonders? Fokus auf ihren Lebenslauf
Für diejenigen, die Inspiration für ihr akademisches Schreibportfolio suchen, ist die Website von Dayla Baron ein hervorragendes Beispiel.
Diese Doktorandin in Astrophysik hält die Navigation übersichtlich, indem er vier Menüs auf der Startseite anzeigt – Resume, Research, Outreach und Personal. Die Menüs sind ebenfalls feststehend, sodass Besucher nicht zur Startseite zurückkehren müssen, um andere Kategorien zu finden.
Dayla schreibt ihre Ausbildung, Auszeichnungen und Veröffentlichungen chronologisch auf der Lebenslauf-Seite, während die Forschungsseite Grafiken und Abbildungen enthält, um den Lesern einen Einblick in ihre wissenschaftlichen Arbeiten zu ermöglichen.
Was macht eine Portfolio-Website großartig?
Die obigen Beispiele machen deutlich, dass es bei der Gestaltung eines Portfolios nicht nur um Ästhetik geht, sondern auch um das gesamte Nutzererlebnis und den Inhalt. Daher wird dieser Abschnitt die fünf besten Portfolio-Funktionen behandeln, die zu berücksichtigen sind, wenn ein neues Portfolio erstellt oder ein bestehendes aktualisiert wird.
Relevante Projekte
Stellen Sie sicher, dass Sie nur Ihre beste Arbeit in das Portfolio aufnehmen, um relevante Fähigkeiten für die Position, an der Sie interessiert sind, zu präsentieren.
Daher ist es wichtig, eine Zielgruppe zu definieren, um Ihre Arbeit zu filtern und Ihre Expertise aus der Perspektive des Kunden darzustellen. Zum Beispiel sollten Lebensmittelfotografen ihr Portfolio auf kommerzielle und Lebensmittelfotografie beschränken, auch wenn sie wunderschöne Landschaftsfotos aufgenommen haben.
Nahtlose Navigation
Eine einfache Navigation ermöglicht es den Besuchern der Website, schneller zu finden, was sie wollen, und bietet ein großartiges Benutzererlebnis. Vermeiden Sie zu viele Menü-Links und stellen Sie sicher, dass das Design vollständig responsiv ist.
Wenn Sie kreativ sein möchten, vergessen Sie nicht die Benutzererfahrung. Zum Beispiel können diejenigen, die Fotografie-Portfolios erstellen, das Portfolio von Demas Rusli als Beispiel für die Organisation verschiedener Kategorien verwenden.
Schönes Design
Die Einhaltung von Best Practices für Webdesign ist unerlässlich, um eine gute Benutzererfahrung zu bieten und Ihre Einstellungschancen zu maximieren. Unabhängig von Ihrem Portfolio-Typ, stellen Sie sicher, dass Sie:
- Hochwertige Bilder verwenden.
- Eine Farbpalette auswählen, die Ihre Persönlichkeit am besten repräsentiert und Ihre Arbeit hervorhebt.
- Die richtige Typografie wählen.
Von Designern erstellte Website-Themes sind eine großartige Möglichkeit für Ihren Start. Die meisten Website-Baukästen, einschließlich Hostingers, bieten hervorragende Vorlagen für Lebenslauf-Websites für Online-Portfolios an, sodass Sie nicht alles von Grund auf neu erstellen müssen.
Fügen Sie einfach Ihren Inhalt hinzu und passen Sie das Design bei Bedarf mit unserem benutzerfreundlichen Editor an.

Informationen über sich selbst
Ihre berufliche Geschichte hilft potenzielle Kunden zu überzeugen, mit Ihnen zusammenzuarbeiten, insbesondere wenn Sie eine relevante Ausbildung, Schulung und Anerkennung haben. Haben Sie jedoch keine Angst, von einem professionellen Ton abzuweichen, um eine Marke aufzubauen, die zu Ihrer Persönlichkeit passt.
Einige der notwendigen Informationen, die in Portfolio-Websites enthalten sein sollten, sind:
- Persönliche Details wie Hobbys und Werte.
- Beruflicher Hintergrund, wie Bildung und Zertifikate.
- Ihr Foto.
Social Proof
Soziale Beweise machen Ihre persönliche Marke vertrauenswürdiger. Außerdem können Sie neben Testimonials von früheren Kunden oder Kollegen auch Artikel und Auszeichnungen hinzufügen.
Zum Beispiel erwähnt Enrico Deiana seine Teilnahme an der Awwwards-Jury in seinem Portfolio und Helena Bowen hat Artikel hinzugefügt, in denen ihre Kunden vorgestellt wurden.

Fazit
Eine gute Portfolio-Website kombiniert das richtige Design, relevante Arbeitsbeispiele und Inhalte.
Bevor Sie ein Portfolio erstellen, berücksichtigen Sie Ihre Rolle, Persönlichkeit und Werte, um dies hervorzuheben. Ein Webdesigner kann beispielsweise seine technischen Fähigkeiten mit Mikrointeraktionen demonstrieren, wie Enrico Deiana, oder seine Prinzipien schreiben, wie es Tamara Sredojevic tut.
Neben dem Design ist es eine großartige Möglichkeit, potenziellen Arbeitgebern und Kunden zu zeigen, was Sie zu bieten haben, wenn Sie Ihre Fachkenntnisse, wie die Texterfähigkeiten von Todd Clarke, einsetzen.
Wir hoffen, dass Sie Design-Inspiration aus den obigen Beispielen in diesem Artikel gefunden haben und Ideen generiert haben, die Sie auf Ihr Online-Portfolio anwenden können.
Wenn Sie sich über die Qualität Ihres Portfolios unsicher sind, fragen Sie Ihre Freunde oder kontaktieren Sie einen Experten, um es zu bewerten und Ihnen bei der Verbesserung zu helfen.