Optimización web: 10 estrategias para mejorar la velocidad, UX, SEO + Sugerencias de herramientas

Las estrategias de optimización web ayudan a aumentar el tráfico y las conversiones de un sitio. A diferencia de la optimización de motores de búsqueda (SEO), la optimización del sitio web prioriza la experiencia de los visitantes.
Las siguientes diez estrategias ayudarán a mejorar la velocidad de tu sitio, la experiencia del usuario, la compatibilidad con dispositivos móviles, la accesibilidad y el posicionamiento en los motores de búsqueda. También explicaremos los cinco beneficios principales de implementar la optimización web.
Finalmente, hablaremos sobre las diferentes herramientas de optimización para ayudarte a analizar el rendimiento actual de tu sitio.

Tabla de Contenidos
¿Qué es la optimización web?
La optimización web mejora la experiencia del usuario, la accesibilidad, el rendimiento en los motores de búsqueda, el tráfico y las tasas de conversión. La implementación de prácticas de optimización web te ayudará a determinar qué funciona actualmente en tu sitio y qué necesitas mejorar.
El objetivo principal de estas prácticas es atraer a más visitantes y crear una experiencia fluida para ellos, fomentando las conversiones y las visitas recurrentes.
Las 10 mejores estrategias de optimización web
Las siguientes diez estrategias para optimizar tu sitio web se centran en dos elementos:
- Experiencia de usuario. Ayuda a los visitantes a navegar fácilmente por el contenido de tu sitio web a través de un diseño intuitivo, capacidad de respuesta móvil y una mejor accesibilidad.
- Crecimiento. Aumenta el posicionamiento en las páginas de resultados de los motores de búsqueda (SERPs) para llegar a un público más amplio y mejorar la imágen de marca.
1. Implementa prácticas de diseño web UI/UX
Optimizar la interfaz de usuario (UI) y la experiencia del usuario (UX) mientras diseñas tu sitio web aumentará tu tasa de conversión final. De hecho, el 80% de los consumidores están dispuestos a gastar más por una mejor experiencia de usuario.
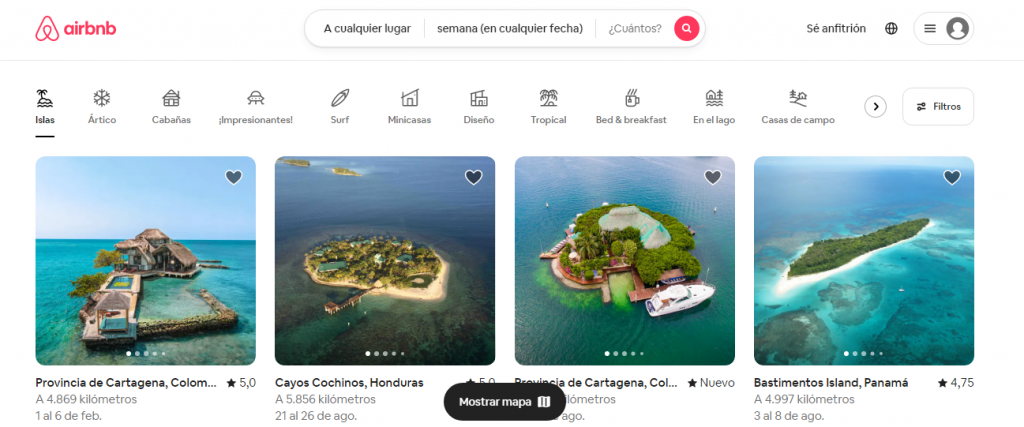
Las prácticas de diseño de la experiencia del usuario (UI/UX) se encargan de optimizar la usabilidad, la accesibilidad y el rendimiento de un sitio web. Por ejemplo, Airbnb ofrece un embudo de ventas fluido al proporcionar ideas sobre lugares para viajar con numerosas opciones de idiomas y monedas.

Es esencial considerar los objetivos de tu negocio al implementar prácticas de UI/UX. El diseño de tu sitio web debe brindar al cliente un recorrido que se alinee con su intención. Por ejemplo, el diseño de una tienda en línea debería ayudar a cualquier visitante del sitio web a realizar una compra fácilmente.
Aquí hay algunas formas de mejorar el diseño de la experiencia del usuario de tu sitio web:
- Optimiza los menús: ayuda a los usuarios a encontrar tus páginas clave fácilmente agregando un menú sencillo en el encabezado y un menú completo en el pie de página. Utiliza herramientas de optimización como plugins de menú para personalizarlos aún más.
- Incluye botones de llamada a la acción (CTA): guía a los visitantes para encontrar más información o realizar compras usando botones de llamada a la acción. Su ubicación debe ser claramente visible y su apariencia visual debe alinearse con el diseño general del sitio web.
- Mejora el embudo de ventas: incluye pasos claros para convertir a los visitantes del sitio web en clientes de pago. Por ejemplo, puedes agregar una guía práctica y proporcionar pasos claros entre cada parte de la transacción.
Si no sabes por dónde empezar con la optimización del diseño de tu sitio web, siempre puedes buscar inspiración en el diseño de otros sitios web.
Tip de experto
Hay algunos puntos clave a considerar cuando se trata de determinar qué mejorar primero en el diseño UX de tu sitio web:
1. Echa un vistazo a las métricas de tu sitio web y ve qué páginas reciben más tráfico.
2. Considera qué páginas de tu sitio tienen la tasa de rebote más alta o el mayor tiempo de permanencia. Es probable que estas páginas necesiten alguna mejora en términos de diseño de UX. También puedes pedir a los visitantes que te den su opinión sobre su experiencia al usar tu sitio.
3. Finalmente, consulta con un diseñador profesional de UX para obtener asesoramiento experto sobre qué áreas de tu sitio podrías mejorar.
2. Optimiza el marketing de contenidos
El marketing de contenidos es una estrategia de optimización de sitios web que ayuda a atraer tráfico a un sitio. Es un proceso que incluye la planificación, creación y distribución de contenido que educa a los visitantes sobre tus productos, servicios e industria.
Esta estrategia de optimización aumenta el conocimiento de la marca, el engagement, la lealtad y la autoridad. Alrededor del 60% de los especialistas en marketing informan que el marketing de contenidos genera una mayor demanda.
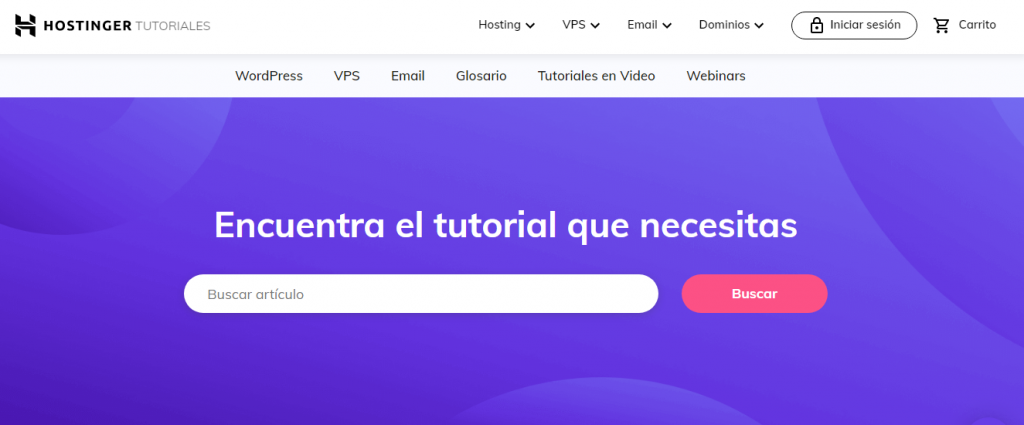
Hostinger Tutoriales es un ejemplo de marketing de contenidos. Aquí se proporcionan guías y artículos actualizados sobre sitios web, alojamiento, programación y las tendencias generales de la industria.

Algunas de las estrategias de marketing de contenidos más populares incluyen:
- Publicaciones en redes sociales: invita a una audiencia más amplia en varias plataformas de redes sociales a visitar tu sitio web. Integra tu sitio con plataformas como Instagram, Facebook y Twitter usando plugins de redes sociales para hacer crecer tu audiencia más rápido.
- Landing pages: crea páginas web estáticas personalizadas. Asegúrate de crear llamadas a la acción convincentes e incluye una propuesta de valor directa para crear una landing page que genere conversiones.
- Blogs: informa a los visitantes del sitio sobre las tendencias relacionadas con tu producto, servicio o industria. Una publicación de blog debe incluir palabras clave relevantes para atraer a más clientes potenciales. Cuando inicies un blog, recuerda actualizarlo regularmente.
- Newsletters: comunícate con los suscriptores con regularidad y aumenta el conocimiento de la marca brindando las últimas actualizaciones sobre tu producto, servicio o industria. Un sitio web de WordPress puede utilizar un plugin de newsletter para optimizar las campañas de marketing por correo electrónico.
Una vez que conozcas las diferentes estrategias disponibles, considera los siguientes consejos para optimizar tu marketing de contenidos:
- Establece objetivos y un presupuesto: dirige mejor tus esfuerzos de marketing de contenido y asegúrate de que se ajusten a tu presupuesto.
- Mapa de contenido: organiza tu contenido usando etiquetas y categorías. El mapeo adecuado puede ayudar a visualizar correctamente tu biblioteca de contenido e identificar lo que podría faltar.
- Analiza y mide los resultados: comprende que no todo tu contenido tendrá resultados satisfactorios, por lo que será necesario un control periódico de contenido.
Tip de experto
Los distintos tipos de marketing de contenido tienen diferentes beneficios, por lo que es importante elegir la combinación adecuada para tus necesidades. Aquí hay algunas cosas a considerar al decidir qué estrategia usar:
1. ¿Quién es tu público objetivo?
2. ¿Qué tipo de contenido consumen?
3. ¿Cuáles son tus metas? Por ejemplo, ¿quieres generar conciencia, clientes potenciales o ventas?
4. ¿Cuánto dinero tienes para gastar?
5. ¿Cuánto tiempo puedes dedicar a crear y promocionar contenido?
6. ¿Qué tipo de recursos tienes?
3. Mejora el SEO On-Page
El SEO on-page es la práctica de optimizar el contenido de una página web para los motores de búsqueda. Mejorarlo le dirá a los motores de búsqueda que tu sitio web responde a las consultas de los visitantes. Como parte de la optimización para los motores de búsqueda, el SEO on-page ayuda a que tu sitio web se ubique más alto en las páginas de resultados de los motores de búsqueda (SERPs).
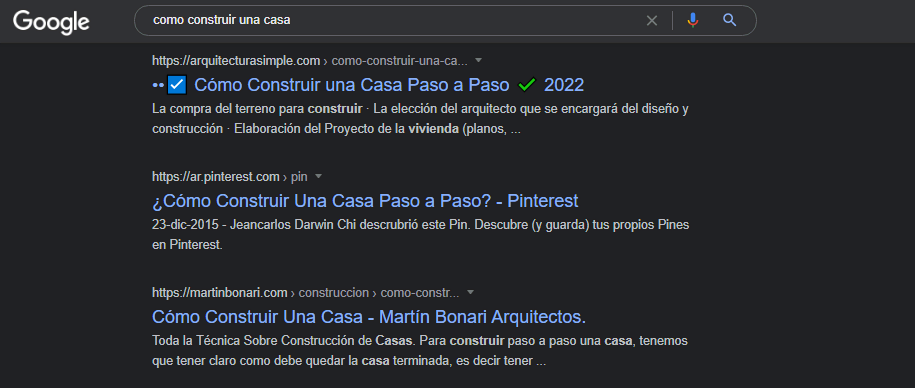
Para demostrarlo, aquí te mostramos la consulta «cómo construir una casa» y los enlaces de la lista de SERPs de Google a diferentes sitios web. Google busca sitios web que proporcionen las respuestas más adecuadas a este término de búsqueda.

Tener un rango más alto en las SERP de Google generará más tráfico orgánico. Los primeros cinco resultados de búsqueda orgánicos representan el 67,60% de todos los clics en los motores de búsqueda.
Aquí hay algunos consejos de SEO on-page:
- Crea entradas de blog: proporciona información actualizada regularmente para mejorar el posicionamiento en los motores de búsqueda. Sigue las prácticas de SEO para blogs para obtener más conversiones en tus publicaciones.
- Realiza una investigación de palabras clave: incluye palabras clave en títulos, encabezados, texto alternativo (alt-text) y contenido. Considera utilizar una palabra clave amplia para algún contenido para aumentar su alcance. En una tienda en línea, todas las páginas de productos también deben incluir las palabras clave relevantes.
- Utiliza etiquetas de encabezado: sigue la jerarquía de encabezados en tus páginas web.
- Incluye meta títulos y meta descripciones: escribe tus propios meta títulos y descripciones para todas las páginas y publicaciones.
El uso de herramientas de SEO, como YoastSEO, ayudará a optimizar tu página web.
Tip de experto
Cuando se trata de SEO, concéntrate en brindar valor real a tu audiencia y no solo en perseguir volúmenes de palabras clave.
Recomendaría comenzar con publicaciones que respondan a una pregunta como una pieza de contenido. Un ejemplo es crear un artículo que responda a «¿Cuánto tiempo se tarda en posicionarse en Google?»
4. Soluciona problemas técnicos de SEO
Otro aspecto de la optimización de motores de búsqueda es el SEO técnico. El SEO técnico facilita que los motores de búsqueda encuentren tu contenido al mejorar la estructura del sitio web.
Los motores de búsqueda envían bots para rastrear tu sitio web y clasificar cada página web cuando creas un sitio web. Aquí hay algunas formas de solucionar problemas técnicos comunes de SEO:
- Mejora la estructura del sitio: la estructura de tus URLs debe ser consistente para mapear mejor tus páginas web. Además, la coherencia de las URLs ayudan a los visitantes del sitio web a comprender su ubicación dentro del mismo. Crea un mapa del sitio XML para que a los motores de búsqueda les resulte más fácil indexar tu sitio web.
- Optimiza el rastreo y la indexación: envía tu sitio web a los motores de búsqueda para ayudar a los bots a rastrearlo más rápido y con mayor precisión.
- Encuentra enlaces rotos y contenido duplicado: evita que los motores de búsqueda indexen páginas con enlaces rotos y contenido duplicado.
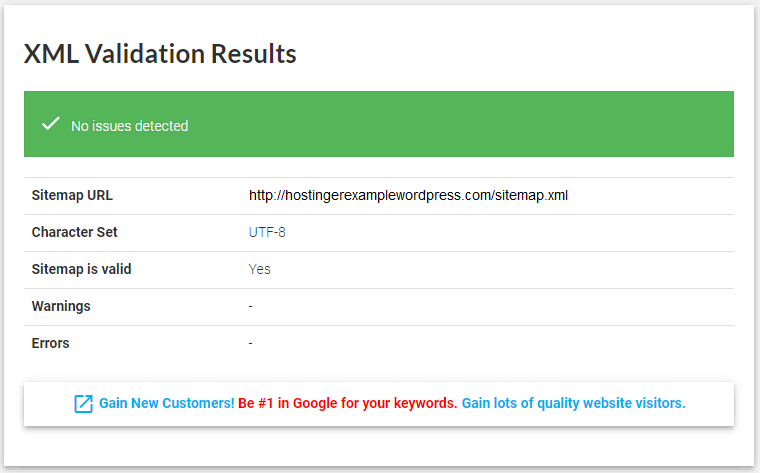
Existen herramientas de SEO para ayudarte a analizar tu rendimiento actual en los motores de búsqueda. Una de ellas es el XML Sitemap Validator, el cual muestra cualquier problema detectado en tu mapa del sitio.

5. Mejora la velocidad de tu sitio
La velocidad de la página es uno de los principales factores de clasificación de Google, lo que significa que afecta en gran medida tu clasificación en las SERPs. Otra razón por la cual la velocidad de la página es importante es que el 47% de los usuarios esperan que un sitio web promedio se cargue en menos de dos segundos.
Además de comprender por qué la velocidad es importante, también es esencial realizar una prueba de velocidad del sitio web. GTmetrix es una popular herramienta que brinda información valiosa sobre la velocidad de carga tu sitio.

Después de evaluar el rendimiento, estas son algunas de las formas de mejorar la velocidad de tu sitio:
- Elimina el código innecesario: optimiza el código de tu sitio eliminando los caracteres innecesarios, como los espacios entre líneas.
- Configura una red de entrega de contenido (CDN): un plan de hosting web que ofrece una opción de CDN puede mejorar el rendimiento del sitio web al replicar el contenido estático en sus servidores de datos.
- Habilita el almacenamiento en caché del navegador: existe una gran variedad de plugins y aplicaciones para ayudar a los navegadores a almacenar en caché los archivos descargados de tu servidor. Esta acción mejora la velocidad de los sitios web con muchas páginas estáticas.
- Optimiza tus imágenes: ofrece imágenes de alta calidad que tarden menos en cargarse.
Tip profesional
No te olvides de tu alojamiento web: el plan de alojamiento web juega un papel vital en la velocidad de tu sitio. Por suerte, los usuarios de Hostinger pueden probar un mejor plan sin ningún compromiso. Recomendamos especialmente hacer esto cuando desees manejar grandes picos de tráfico e importar grandes cantidades de datos más rápido.
Todo lo que tienes que hacer es activar la función Mejorar desde tu hPanel y disfrutar de tu nuevo plan gratis durante 24 horas.
6. Prioriza la compatibilidad con dispositivos móviles
Los dispositivos móviles generan actualmente alrededor del 54,4% de todo el tráfico web global. Un sitio web optimizado para dispositivos móviles es aquel que se adapta a la pantalla de cualquier dispositivo. La optimización móvil no solo ayuda a llegar a un público más amplio, sino que también es eficaz en cuanto a la indexación centrada en los móviles.
En primer lugar, utiliza la prueba de optimización para dispositivos móviles de Google para comprobar la compatibilidad con dispositivos móviles de tu sitio web.

Aquí hay algunos consejos de optimización móvil a considerar:
- Provee una navegación clara: los cambios de diseño no deben impedir que los usuarios móviles naveguen por las diferentes páginas web. Por ejemplo, utiliza un menú desplegable en la parte superior del sitio web en lugar de enlaces en el encabezado.
- Crea un diseño receptivo: selecciona un tema que pueda ajustar la disposición y el diseño de tu sitio web a cualquier tamaño de pantalla. Asegúrate de que tu contenido siga siendo el mismo que en los dispositivos de escritorio, ya que esto puede afectar significativamente tu clasificación en la indexación centrada en los móviles.
- Incluye enlaces y botones claros: incluye enlaces y botones de llamada a la acción claros que sean fáciles de tocar en un dispositivo móvil.
- Utiliza acordeones: crea encabezados y utiliza acordeones para simplificar las páginas web en dispositivos móviles en lugar de enumerar todo el contenido de inmediato.
7. Prueba y ejecuta experimentos con regularidad
La optimización web prioriza el viaje del cliente, por lo que es necesario probar y experimentar con tu contenido para encontrar lo que funciona mejor.
Esto también ayudará con la personalización del sitio, asegurando que este se destaque de la competencia. Algunos de los elementos para probar y ejecutar experimentos incluyen:
- Botones CTA: ligeros cambios en el estilo y la ubicación pueden afectar tus tasas de conversión.
- Disposición: encuentra la mejor ubicación para tus menús, imágenes, texto y otros tipos de contenido.
- Ubicaciones para los botones de compartir en redes sociales: elige el mejor estilo y la ubicación más efectiva para tus botones para compartir en redes sociales. Por ejemplo, decide si usarás íconos o nombres de plataformas de redes sociales.
- Landing pages: como estrategia de optimización web esencial, el diseño y la disposición de tus landing pages deberían generar más conversiones.
Las pruebas A/B son una de las formas más populares de probar y ejecutar experimentos, y alrededor del 60 % de las empresas las utilizan. Este método de prueba muestra dos variaciones de la página web para ver con cuál interactúan más los visitantes. Firebase es una popular herramienta de optimización web para pruebas A/B.

Después de elegir un enfoque, ten en cuenta los siguientes consejos cuando pruebes y ejecutes experimentos en tu sitio web:
- Evita el cloaking: mostrar diferentes URL a los bots y a los usuarios va en contra de las Directrices para webmasters de Google. De hecho, el cloaking puede hacer que tu sitio sea degradado o eliminado de las SERPs.
- Establece la URL preferida: utiliza el atributo de enlace rel=”canonical” en todas las URL de prueba para indicar que la URL original es la versión preferida. El uso de noindex para tus páginas de prueba puede dañar tu posicionamiento, por lo que no recomendamos hacerlo.
- Utiliza redirecciones 302: si rediriges a los visitantes del sitio web desde la URL original a una URL de prueba, utiliza las redirecciones 302 temporales en lugar de las redirecciones 301 permanentes.
Tip de experto
Puedes realizar varias pruebas de usabilidad para mejorar tu sitio web. Éstas incluyen:
• Pruebas de usuario. Involucra a los usuarios reales para que utilicen tu sitio y te den su opinión sobre su experiencia.
• Evaluaciones heurísticas. Haz que los expertos analicen tu sitio e identifiquen posibles áreas que pueden mejorar.
• Recorridos cognitivos. Prueba tu sitio con tareas específicas en mente y ve qué tan bien los usuarios pueden completar esas tareas.
Otro ángulo es mirar las métricas de Google como Core Web Vitals para ver el estado de la usabilidad desde una perspectiva de rendimiento.
8. Sigue las mejores prácticas de accesibilidad web
La accesibilidad web hace que el contenido en línea esté disponible para todos y ayuda a los robots de los motores de búsqueda a encontrar tus páginas web más rápido. Seguir las Pautas de accesibilidad para el contenido web (WCAG) atraerá más tráfico a tu sitio.
Esta estrategia de optimización también aumenta las tasas de conversión. El Departamento de Comercio de EE. UU. descubrió que las empresas pueden perder alrededor de 6.9 mil millones de dólares al año frente a sus competidores con sitios más accesibles.
Scope es un excelente ejemplo de un sitio web que prioriza la accesibilidad, desde el contraste de colores hasta el uso de títulos y encabezados. Este sitio web también realiza una prueba de accesibilidad cada tres meses.

Sigue estas prácticas recomendadas para que tu sitio sea más accesible:
- Utiliza texto alternativo: esto hace que las imágenes sean más accesibles y mejora la visibilidad en los resultados de los motores de búsqueda.
- Inserta subtítulos: los subtítulos de audio o video ayudan a los visitantes a comprender cualquier contenido sin tener que escucharlo. Recomendamos utilizar herramientas como Happy Scribe o VEED para ahorrar tiempo.
- Contraste de color: sigue la relación de contraste de al menos 4:5:1. Esto mejorará la legibilidad y hará que tu sitio sea más accesible para las personas daltónicas.
- Agrega títulos y encabezados de página: haz esto en cada página para explicar su contenido.
- Cambia el nombre de los archivos multimedia: evita usar letras y números aleatorios.
9. Invierte en link building
El link building es el proceso de lograr que otros sitios web vinculen a sus visitantes con tu sitio web. Este es uno de los factores de posicionamiento más importantes, ya que Google interpreta que otros sitios web comparten tu contenido como una forma de autoridad.
De hecho, las páginas mejor clasificadas en Google tienen un promedio de 3,8 veces más backlinks que las que se encuentran entre la segunda y la décima posición. Puedes verificar el estado de tus backlinks con Ahrefs Backlink Checker, una herramienta de optimización web gratuita.

Algunas de las formas de ayudar al link building incluyen:
- Colaboración de afiliados: colabora con otros sitios para vincular contenido a tu sitio web.
- Crea enlaces externos: después de vincular tu contenido a otros sitios web, intenta contactarlos para que te vinculen a ti.
- Comunícate con las comunidades: conéctate con personas de tu industria y pídeles que se refieran a tu artículo en su contenido.
Dependiendo del volumen y la calidad, invertir en link building puede costar alrededor de 100 a 20.000 dólares por mes. Aquí hay algunos elementos a considerar al construir backlinks:
- Calidad sobre cantidad: un solo backlink de calidad es más poderoso que cien de baja calidad. Por lo tanto, los backlinks de sitios web confiables y populares son más valiosos que los de sitios web que parecen spam.
- No compres backlinks: Google penaliza a los sitios web que compran backlinks, ya que va en contra de sus Directrices para webmasters. Esto puede dañar tu posicionamiento en los motores de búsqueda.
- Industria relacionada: Google verifica si el sitio que enlazas con el suyo pertenece o no a una industria similar.
Tip de experto
Concéntrate en obtener una gran cantidad de enlaces de forma orgánica proporcionando algún tipo de información única. Algunas formas comunes de hacer esto es crear un artículo técnico o un estudio de caso dentro de tu industria.
10. Utiliza los comentarios de los clientes para mejorar tu sitio
Los comentarios de los clientes comparten información e ideas sobre cómo mejorar los productos, los servicios y la marca en general. Estos también son una excelente manera de comprender la experiencia del usuario y reconocer qué funciones mantener o eliminar.
Obtener comentarios ayuda a crear contenido, productos y servicios más orientados al cliente. Además, se ha descubierto que las empresas centradas en el cliente son un 60 % más rentables. La información contenida en los comentarios de los clientes también ayuda con la lealtad a la marca.
EmbedSocial proporciona una forma de obtener comentarios de los clientes en un sitio web: un botón de comentarios.

Aquí hay algunas otras formas populares de obtener comentarios de tus visitantes:
- Puntuación neta del promotor (NPS): obtén comentarios de los clientes utilizando escalas, como el sistema de calificación de uno a diez. Puedes cambiar las posibles respuestas dependiendo de la información que necesites.
- Encuestas en el sitio: esta opción ayuda a obtener los comentarios más recientes mediante la inserción de formularios mediante widgets, plugins o ventanas emergentes.
- Boletín: utiliza el marketing por correo electrónico para ponerte en contacto con los suscriptores y recibir comentarios. A menudo, este método incluye un regalo o descuentos como incentivo.
- Permitir reseñas: incluye reseñas de clientes en tu sitio web para que los usuarios puedan proporcionar comentarios directamente en la página de un producto o servicio específico.
Prepara un conjunto de preguntas relacionadas con las necesidades de tu negocio. Recuerda ajustar estas preguntas a la plataforma. Estas son algunas de las preguntas más comunes para los clientes o visitantes:
- ¿Cómo supiste de nosotros?
- ¿Tienes problemas para encontrar algo?
- ¿Cómo se comparó tu experiencia con tus expectativas?
- ¿Qué característica te gustaría que tuviéramos?
Paso extra: seguimiento y medición de resultados
Los esfuerzos de optimización web antes mencionados no funcionarán sin un seguimiento y una medición de resultados adecuados. Incluso si tu sitio web está optimizado, es necesario actualizarlo constantemente y seguir trabajando en su contenido y diseño.
¡Importante! Según tus objetivos comerciales y el tráfico existente, el seguimiento y la medición de los resultados se pueden realizar de forma diaria, semanal, mensual, trimestral o anual.
Para realizar un seguimiento y medir los resultados, asegúrate de utilizar una herramienta de análisis. Al hacerlo, verás los efectos de tus esfuerzos más fácilmente.
Aquí hay algunos de los elementos del rendimiento de tu sitio web a los que realizar un seguimiento:
- Tráfico: la cantidad de usuarios que acceden a tu sitio web junto con el tiempo promedio de participación.
- Tasa de conversión: las conversiones del engagement y los ingresos totales, incluidas las compras en la tienda en línea o los clics en anuncios.
- Retención: la cantidad de usuarios que regresan y su compromiso.
- Clasificación: la clasificación del sitio web en los motores de búsqueda.
¿Por qué realizar la optimización web?
La optimización web se enfoca en muchos aspectos diferentes de tu sitio, desde proporcionar una experiencia de usuario óptima hasta una clasificación más alta en las SERPs. Estas son algunas de las razones principales por las que la optimización web es esencial.
Aumentar la tasa de conversión
Alrededor del 76% de los especialistas en marketing coincidieron en que una experiencia digital optimizada tiene un efecto en las conversiones. La optimización de la tasa de conversión incluye optimizar el diseño de la experiencia del usuario, el marketing de contenido, la landing page y la compatibilidad con dispositivos móviles. Estas estrategias también están en su mayoría orientadas al cliente.
Obtener más tráfico
La optimización web también genera más tráfico a tu sitio, especialmente con estrategias relacionadas con la optimización de motores de búsqueda. Las búsquedas orgánicas son responsables del 53,3% de todo el tráfico, por lo que una clasificación más alta en las SERPs afectará la cantidad de visitantes que acceden a tu sitio.
Los esfuerzos de SEO incluyen mejorar los elementos técnicos y on-page del sitio web, la velocidad y la accesibilidad.
Mantener la retención del cliente
La retención de clientes es cuando una empresa convierte a los clientes en compradores habituales. Alrededor del 86 % de los clientes está de acuerdo en que una gran experiencia de compra los incentiva a volver a comprar en el mismo negocio. Al centrarte en la retención de clientes, evitarás que se cambien a la competencia.
Probar, ejecutar experimentos y recibir comentarios son excelentes maneras de construir una relación con el cliente y mejorar su satisfacción.
Establecer autoridad de marca
Las estrategias para optimizar tu sitio web incluyen el link-building, la mejora de la accesibilidad y compartir contenido. Estas estrategias ayudan a establecer una mejor autoridad de marca, especialmente en tu industria. Al proporcionar el mejor recorrido al cliente, la optimización web también ayuda a mejorar los siguientes aspectos:
- Conocimiento de la marca: mejora el conocimiento de tu marca por parte de las personas mediante el empleo de estrategias de marketing de contenido.
- Visibilidad de la marca: la marca será más visible ya que responderá las consultas de los usuarios al clasificarse más alto en las SERP.
- Reputación de marca: solicitar comentarios de los clientes y hacer que tu sitio sea accesible mejorará la reputación de tu marca.
- Experiencia de marca: implementar las mejores prácticas de UI/UX y mejorar la velocidad del sitio web optimizará la experiencia de marca.
Garantizar la accesibilidad del sitio web
En 2021, el 98,1% de las páginas de inicio de los sitios web no cumplieron con las pautas de accesibilidad. La optimización web garantiza la accesibilidad a todos los visitantes y brinda una ventaja competitiva.
Las 5 mejores herramientas para optimizar tu página web
Las herramientas de optimización ayudan con la implementación de numerosas estrategias. Como la optimización web se centra en varios elementos, estas herramientas gratuitas y de pago también ayudan a ahorrar tiempo.
Estos son los diferentes tipos de herramientas de optimización web:
- Análisis: descubre el tráfico del sitio, la demografía, el engagement, la monetización y otros datos para medir el rendimiento.
- Herramientas de SEO: realiza una investigación de palabras clave, mejora el posicionamiento y verifica la calidad de tus backlinks.
- Herramientas de optimización del rendimiento del sitio web: utilizalas para mejorar la velocidad de tu sitio web.
- Herramientas de accesibilidad: averigua si tu sitio web es accesible junto con las formas de mejorar tu accesibilidad.
- Herramientas de optimización de la tasa de conversión: comprende la experiencia de tus visitantes aprendiendo sobre su comportamiento y necesidades.
Cada una de las siguientes herramientas de optimización web pertenece a una categoría diferente.
1. Google Analytics

- Tipo: Analítica
- Características notables: informes en tiempo real, sugerencias para hacer crecer tu sitio y publicidad
- Calificación: 4.5 / 5
- Precios: gratis
Google Analytics es una de las mejores herramientas de optimización web con su integración fluida de la Búsqueda de Google. Esta proporciona datos detallados en tiempo real sobre el rendimiento y los visitantes de tu sitio web. Con Google Analytics, es más fácil ver si tu estrategia de optimización está marcando la diferencia.
La versión gratuita ya proporciona suficiente información para la mayoría de los sitios web. Sin embargo, las empresas con mucho tráfico pueden optar por la versión premium, Analytics 360, a partir de 150.000 dólares por año. La versión premium incluye actualización de datos garantizada, datos ilimitados, análisis avanzado y soporte.
Conecta tu sitio web a una cuenta de Analytics para comenzar a utilizar la herramienta. También es posible agregar Google Analytics directamente a tu escritorio de WordPress. Google Analytics mostrará informes sobre adquisición, participación, monetización, retención y datos demográficos.
2. Google Search Console

- Tipo: herramienta SEO
- Características notables: Core web vitals, inspección de URL y usabilidad móvil
- Calificación: 4.8 / 5
- Precios: gratis
Google Search Console ofrece una descripción general del rendimiento SEO de un sitio web. Es una de las mejores herramientas de optimización web para investigar palabras clave, mejorar el posicionamiento y corregir problemas técnicos de SEO.
Para usar Google Search Console, asegúrate de que puedas acceder al sistema de nombres de dominio (DNS) de tu sitio web. Al configurar tu cuenta, elige Dominio en lugar de Prefijo de URL para obtener datos de todo tu sitio web.
Google Search Console te brindará una descripción general del rendimiento de tu sitio web, como las impresiones y las tasas de clics (CTR). Además, cuenta con secciones para los mapas del sitios, la inspección de URL y la usabilidad móvil. Esta herramienta también te dará recomendaciones sobre cómo mejorar el SEO.
3. LiteSpeed

- Tipo: herramienta de optimización del rendimiento del sitio web
- Características notables: tiempo de carga de la página, optimización de imágenes y optimización de base de datos
- Calificación: 4.5 / 5
- Precios: gratis
LiteSpeed es un software de servidor web que ayuda a acelerar el rendimiento de tu sitio web. Su servidor puede manejar un mayor tráfico con menos procesos, lo que ayuda a reducir el uso de recursos. LiteSpeed utiliza un caché de sitio web integrado a nivel de servidor, LiteSpeed Cache, para optimizar la velocidad y el rendimiento de la página.
Optimiza tu sitio web de WordPress con LiteSpeed Cache de forma gratuita instalando el plugin. LiteSpeed Cache también está disponible en otros sistemas de gestión de contenido (CMS), como Joomla, PrestaShop y Drupal.
Una vez instalado, solicita una clave de dominio desde Escritorio-> LiteSpeed Cache -> General -> Clave de dominio. El plugin mostrará datos del rendimiento del sitio web, como el tiempo de carga de la página y la puntuación de PageSpeed. No será necesario realizar pruebas de velocidad por separado.
Habilita la caché de objetos en el panel de control de WordPress
El almacenamiento en caché de objetos es un proceso que almacena los resultados de las consultas de la base de datos y reduce en gran medida el tiempo que se tarda en recuperar los resultados. Por lo tanto, esto elimina la carga innecesaria en tu servidor y mejora el tiempo de respuesta del sitio web hasta en un 10%.
4. WAVE

- Tipo: Herramienta de accesibilidad
- Características notables: estructura del sitio, relación de contraste de color e íconos de error
- Calificación: 4 / 5
- Precios: gratis
WAVE es una de las mejores herramientas de optimización web para destacar cualquier cosa en tu sitio que perjudique su accesibilidad. Esta resalta problemas como la falta de texto alternativo, los errores de contraste de color y el tamaño de fuente pequeño.
Inserta tu URL en el campo de dirección de la página web y presiona Intro para utilizar WAVE. Se mostrará un resumen del estado de accesibilidad de tu sitio web, junto con los detalles de lo que estás pasando por alto.
El informe mostrará iconos de error junto a bloques de texto, imágenes y botones. Si haces clic en ellos y seleccionas Referencia, WAVE te mostrará qué significan, por qué es importante y qué pasos debes seguir.
5. Hotjar

- Tipo: herramienta de optimización de la tasa de conversión
- Características notables: mapas de calor, captura automática de datos y encuesta de retroalimentación
- Calificación: 4.4 / 5
- Precios: gratis
Hotjar es un software de análisis de comportamiento que muestra lo que hacen tus visitantes en el sitio. Este mide la interacción y los comentarios de los mismos. Hotjar tiene una versión gratuita para sitios web pequeños y tres planes premium:
- Plus, por 31 dólares por mes: ofrece más información sobre el targeting on-page, mapas de calor y filtros de grabaciones.
- Business por 79 dólares por mes: incluye filtro por Rage clicks (clics de rabia), cambios de sentido y URL de referencia.
- Scale por 311 dólares por mes: incluye capacitación individual adicional, controles regulares y acceso anticipado a las funciones beta.
Una vez que te registres en Hotjar, elige un método de instalación: puedes insertar su código manualmente en tu sitio o instalar un plugin. Una vez que el código de seguimiento de Hotjar esté operativo, comenzará a grabar sesiones y generar mapas de calor.
Hotjar es una excelente herramienta de optimización de la tasa de conversión para landing pages, encuestas de satisfacción y pruebas. Al ayudarte a comprender mejor a los visitantes de tu sitio web, Hotjar también es una de las mejores herramientas de optimización web para mejorar la experiencia del usuario.

Conclusión
La optimización web mejora la experiencia del usuario, el tráfico, el posicionamiento, la accesibilidad y las tasas de conversión. Hemos enumerado diez estrategias para optimizar tu sitio web, incluida la optimización del marketing de contenido, la mejora del SEO y la obtención de comentarios de los clientes.
Asegúrate de realizar un seguimiento y medir el rendimiento de tu sitio web después de implementar estas estrategias. Los datos a analizar incluyen el tráfico, las tasas de conversión, la retención de clientes y la clasificación en SERPs.
También hemos compartido cinco herramientas de optimización web para ayudarte a implementar estas estrategias. Todas estas se enfocan en diferentes aspectos de la optimización web.